Vaak krijgen wij van onze klanten vragen over het gebruik van afbeeldingen op hun website. Hoe groot moet de afbeelding zijn? Hoe kan ik afbeeldingen het beste toevoegen aan de pagina? Of welke “naam” moet ik het bestand geven? De WordPress media library (of in het Nederlands WordPress mediabibliotheek) maakt het mogelijk om afbeeldingen te beheren en eenvoudig aan ja WordPress website toe te voegen. In deze blogpost delen wij 10 dingen die elke WordPress gebruiker zeker moet weten.
Wat is de WordPress Mediabibliotheek?
De WordPress mediabibliotheek vindt je in het dashboard van je WordPress website en geeft een overzicht van alle mediabestanden die je eerder naar je website hebt geüpload. Via de mediabibliotheek kan je zien wanneer de bestanden zijn geüpload en aan welke pagina of post de bestanden zijn gekoppeld. In de mediabibliotheek kunnen dus ook bestanden staan die je (nog) niet eerder voor je website hebt gebruikt.
Wil je een mediabestand aan een pagina of een bericht toevoegen, dan kan je een nieuw bestand uploaden of een bestand invoegen vanuit de WordPress mediabibliotheek. Nieuwe bestanden die je uploadt naar een pagina, worden ook altijd aan de mediabibliotheek toegevoegd.

De WordPress mediabibliotheek werkt heel eenvoudig, maar er zijn ook nog een aantal functies waarvan je misschien niet op de hoogte bent. Hieronder de 10 tips en tricks.
Tip 1: Afbeeldingen (niet) aanpassen in WordPress
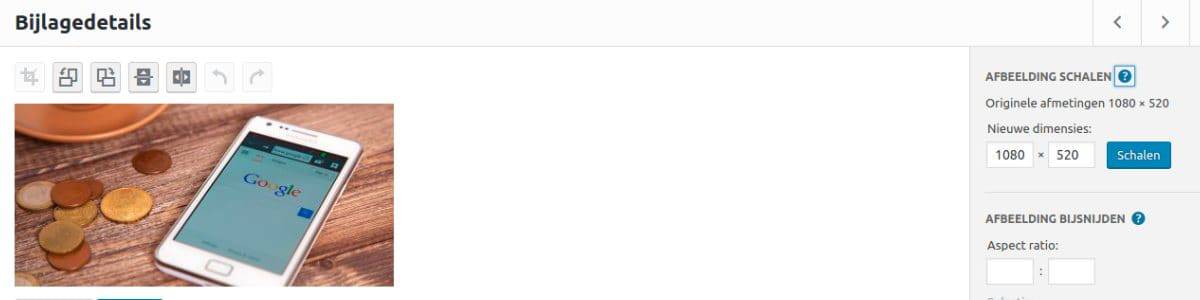
Heb je een afbeelding geüpload naar je WordPress website, maar heeft deze niet de juiste afmeting? Dan biedt WordPress de mogelijkheid om de afbeelding te bewerken. Je hebt de mogelijkheid om een afbeelding te schalen, de afbeelding bij te snijden, de afbeelding te draaien en de afbeelding te spiegelen.
Dit lijkt heel handig, maar toch raden wij je aan om deze functionaliteit niet te gebruiken. Het is beter om de afbeelding, voordat je deze uploadt, te bewerken. Op deze manier heb je meer invloed op de bestandsgrootte (compressie) en wordt er minder webruimte in beslag genomen (het originele bestand blijft na de bewerking namelijk bestaan).
Tip 2: De mediabibliotheek is voor alle mediabestanden
De WordPress mediabibliotheek is niet alleen voor afbeeldingen (bijvoorbeeld .png, .jpg en .gif bestanden). Ook je documenten, waaronder .pdf en .doc, je videobestanden en je audiobestanden kunnen via de WordPress mediabibliotheek aan je website worden toegevoegd.
Wil je bijvoorbeeld dat jouw bezoekers via één klik op de knop een PDF bestand kunnen openen? Voeg het bestand dan toe aan de WordPress mediabibliotheek en koppel de URL van het bestand aan een button of link. Eenvoudiger kan het niet!
Let wel op de bestandsgrootte van het bestand dat je wil uploaden. De maximale bestandsgrootte wordt door je webhost bepaald en de waarde is te vinden op het scherm waar je de bestanden kiest voor een upload.
Wat betekent de melding "Dit bestandstype is niet toegestaan in verband met veiligheidsredenen"?
Deze melding zie je bij het uploaden van bepaalde (veilige) bestanden. Uit veiligheidsredenen hebben de makers van WordPress besloten dat standaard niet alle bestanden (bijvoorbeeld .zip of .svg bestanden) mogen worden geüpload. Wilt je extra bestandsextensies mogelijk maken? Gebruik hiervoor het volgende code snippet.
Belangrijk! Gebruik deze optie niet voor alle bestanden of wanneer de uploadfunctie ook voor de bezoeker beschikbaar is. Een soms zo veilig bestand kan door een hacker misschien wel worden gebruikt om in te breken of de werking van je website te verstoren!
Tip 3: Vergeet niet de afbeeldingen te optimaliseren
Een afbeelding uploaden alleen is niet voldoende. Enkele optimalisaties zijn nodig om het meeste uit je afbeeldingen te halen:
- Alt-tag toevoegen. De alt-tag is noodzakelijk, zowel voor de zoekmachine als voor de toegankelijkheid van je website. Voeg altijd een beschrijvend woord (bijvoorbeeld het zoekwoord) toe aan de afbeelding. Hierdoor weten Google én blinde bezoekers wat voor een afbeelding op de pagina wordt weergegeven.
- Verklein afbeeldingen voordat je deze uploadt. Te grote afbeeldingen maken een pagina traag en nemen veel opslag van je hostingpakket in gebruik. Meer tips over de afmetingen van een afbeelding vind je bij tip 6.
- Controleer de afbeeldingen ook op mobiel. Bestaan de afbeeldingen uit kleine details of tekst? Dan is de kans groot dat deze niet meer mobielvriendelijk zijn. In dat geval kan je er beter voor kiezen om een andere afbeelding te gebruiken en een andere afbeelding voor mobiel te gebruiken of geen afbeeldingen op mobiel weer te geven.
Tip! Gebruik de plugin ShortPixel Image Optimizer voor een lossless compressie. Hiermee is het mogelijk om je afbeelding nog “lichter” te maken zonder daarbij aan kwaliteit te verliezen.
Tip 4: De mediabibliotheek heeft ook een galerij functie
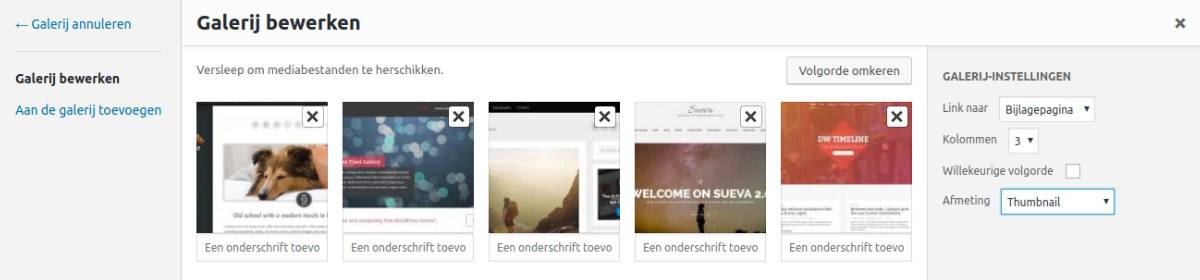
Wil je meerdere afbeeldingen op een pagina plaatsen? Plaats deze dan niet onder elkaar, maar kies voor een thumbnail-raster. Deze galerij functie zit standaard in de WordPress mediabibliotheek en biedt de basisfunctionaliteit om een prima galerij te maken. Zo kan je het aantal afbeeldingen wijzigen, de afmeting van de afbeeldingen aanpassen en het aantal kolommen selecteren.
Zijn deze basisfuncties niet voldoende en wil je meer geavanceerde galerijen voor je WordPress website kunnen maken? Er zijn verschillende gratis en premium galerij plugins voor WordPress websites beschikbaar. Enkele aanraders zijn:
- Jetpack. Liever een slide show dan een thumbnail-raster en gebruik je toch al de functies van Jetpack? Met behulp van de Jetpack plugin voeg je eenvoudig de caroussel galerij toe aan de functionaliteit van de WordPress mediabibliotheek.
- Media Carousel Widget in Elementor Pro. Elementor is een van onze favoriete page builders voor het maken van een professionele website met WordPress. Met deze widget in de premium versie van Elementor maak je prachtige caroussel galerijen, die ook nog eens geschikt zijn voor mobiel.
- Responsive Lightbox & Gallery. Deze gratis plugin is met meer dan 300.000 installaties een van de meest populaire plugins in de WordPress repository. Wij vinden deze plugin eenvoudig in gebruik en de uitgebreide opties zorgen voor een snelle galerij functie binnen je website. Een prima optie als je Jetpack of Elementor niet al voor je WordPress website gebruikt.
Tip 5: Verwijder mediabestanden die niet zijn gekoppeld aan een pagina
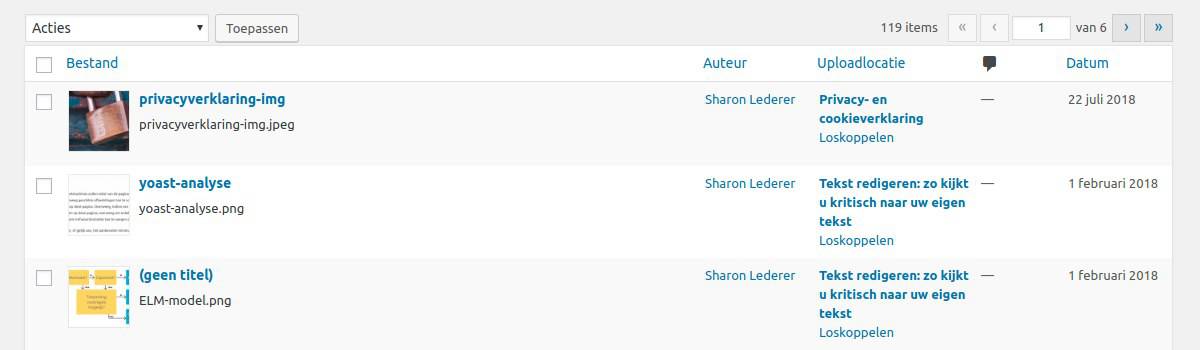
Upload je een afbeelding via een bepaalde pagina of post, dan wordt deze afbeelding aan de pagina gekoppeld. Via de mediabibliotheek kan je zien welke bestanden niet met een pagina zijn gekoppeld.
Wij raden je aan om eens in de zoveel tijd je mediabibliotheek op te schonen. Zijn er bestanden die niet zijn gekoppeld aan een artikel en ben je niet van plan deze in de toekomst nog te gaan gebruiken? Verwijder deze dan. Zo houd jij je mediabibliotheek netjes en blijft het eenvoudig om bestanden terug te vinden.
Daarnaast kan je niet onbeperkt mediabestanden blijven uploaden, zonder je hostingpakket te moeten upgraden. Het zou vervelend zijn als de kosten omhoog gaan, voor mediabestanden die eigenlijk toch niet op je website worden gebruikt.
Bonus! Gebruik je nieuwe afbeeldingen voor een reeds bestaande pagina of blogpost? Ontkoppel of verwijder deze afbeeldingen gelijk en werk zo de mediabibliotheek bij tijdens elk update.
Waarop moet je letten bij het verwijderen van bestanden?
Een bestand verwijderen gaat niet zonder risico’s. Dit zijn 2 dingen waar je rekening mee moet houden:
- De mediabibliotheek beschikt niet over een prullenbak. Heb je een bestand verwijderd, dan kan je dit niet meer terughalen. Wordt er automatisch een back-up gemaakt van je website, dan kan je deze terugzetten om het bestand alsnog terug te halen.
- Heb je een bestand verwijderd dat (nog) niet was losgekoppeld? Controleer dan altijd de pagina of het bericht en fix daar de “gebroken” afbeelding. Deze herken je aan een leeg vlak of de alt-tag van de afbeelding.
Hoe kan je producten incl. de afbeeldingen verwijderen?
Heb je een webshop met WooCommerce en wisselt je assortiment regelmatig? De kans is dus groot dat je mediabibliotheek vol zit met afbeeldingen die niet meer worden gebruiken.
Wij hebben hiervoor een functie geschreven die ervoor zorgt dat ook de afbeeldingen worden verwijderd wanneer je een product voor goed verwijderd. Let wel op, deze functie controleert niet of de afbeelding nog elders wordt gebruikt! Je kan de code hier vinden/downloaden.
Tip 6: Wijzig de bestandsformaten of voeg extra afmetingen toe.
Voeg je een afbeelding toe aan de WordPress mediabibliotheek, dan worden er door WordPress automatisch verschillende afmetingen van deze afbeelding aangemaakt.
Standaard zijn dit de volgende afmetingen:
- De originele grootte van de afbeelding
- Grote afmeting: 1024 x 1024 pixels
- Gemiddelde afmeting: 300 x 300 pixels
- Thumbnail: 150 x 150 pixels
Daarnaast worden nog 3 afmetingen aangemaakt, die je niet via de instellingen voor de afbeeldingen in het dashboard kan beïnvloeden:
- Middelgroot: maximaal 768 pixels breed
- 2 x middelgroot: 1536 x 1536 pixels
- 2 x groot: 2048 x 2048 pixels
Deze 3 afmetingen worden gebruikt voor de responsive afbeeldingen functie en voor de Retina-schermen.
Wijzig je de afmetingen voor de Grote afmeting, dan wordt de retina versie in proportie ook dubbel zo groot.
Is je afbeelding of foto groter dan 2560 pixels (breed of hoog) dan wordt de afbeelding voor gebruik in de website verschaalt. Het originele bestand is er nog steeds, maar wordt niet gebruikt voor de website.
Wanneer je een afbeelding aan de pagina probeert toe te voegen, kan je dus tussen de verschillende afmetingen kiezen.
Via Instellingen > Media is het mogelijk om de afmetingen voor groot, middel en thumbnail aan te passen. De afmetingen voor de middel en grote afbeelding zijn de maximale afmetingen. Bij de thumbnail versie kan de afbeelding worden bijgesneden, maar dat geldt dus niet voor de twee andere versies.
Voorbeeld: zijn je instellingen voor de grote afbeelding 1000 pixels breed en 600 pixels hoog, dan zal de grote afbeelding deze waarden aanhouden. Afbeeldingen met een andere verhouding zullen echter een andere breedte of hoogte krijgen. Een afbeelding die 500 pixels breed en 800 pixels hoog is, wordt dan verkleind op 600 pixels hoog en 375 pixels breed.
Belangrijk: Zorg ervoor dat je alle foto’s in de juiste verhouding uploadt!
Het is echter ook mogelijk om meer afmetingen toe te voegen. In deze blogpost over meer afmetingen toevoegen, wordt er precies uitgelegd hoe je dit kunt doen.
Hoe kan jij je afbeeldingen beter organiseren?
Je ziet dat er voor elke afbeelding een behoorlijk aantal bestanden worden aangemaakt. Bij een kleine website met weinig afbeeldingen is dat geen probleem, maar bij een website, shop of blog, waar veel foto’s worden gebruikt, zal dit je behoorlijk wat schijfruimte kosten.
Op het moment dat je alle afbeeldingen optimaliseert met een plugin, zoals Shortpixel, dan kost het optimaliseren van de extra afmetingen ook nog eens extra credits.
Maar voor websites met veel afbeeldingen, kan dit wel worden aangepast. Hiervoor is het nodig dat je Shortpixel gebruikt en je moet wat PHP code aan je child theme toevoegen.
Let op! Voordat je de volgende stappen uitvoert, is het nodig om te beoordelen welke afmetingen je echt nodig hebt. Dit hangt af van de content breedte van je thema en de noodzaak om afbeeldingen voor Retina wel of niet te tonen.
De juiste afmetingen instellen voor je thema
Je kan drie verschillende afmetingen configureren via Instellingen > Media. Hier kan je dus de afmetingen invoeren die je bijvoorbeeld nodig hebt voor de hoofdafbeelding, de middelgrote afbeelding die je in een overzicht gebruikt en natuurlijk de thumbnail.
Voor finalwebsites gebruiken wij de grote versie o.a. in blogposts. De middelgrote versie wordt gebruikt voor de overzichten en de thumbnail afmeting wordt vooral gebruikt voor het slide-in widget onderaan een blogpost.
Onnodige afmetingen uitschakelen
Heb je maar weinig bezoekers met een Retina-scherm of vind je het niet belangrijk dat voor deze groep een grotere versie van de afbeelding wordt getoond? Dan kan je deze uitschakelen met de code op deze pagina. De code van deze pagina plaats je in het functions.php bestand van je child theme.
Upload je afbeeldingen die groter zijn 2560 pixels, dan worden deze normaal door WordPress verkleind tot een versie van 2560 pixels. Aan de eerder genoemde code hebben wij een regel toegevoegd, zodat deze functie van WordPress voor het verschalen van te grote afbeeldingen wordt uitgeschakeld.
In plaats van deze instelling gebruiken wij namelijk een functie in Shortpixel. Hiermee kunnen wij de afmetingen voor de hoogte / breedte bepalen en instellen of de afbeelding passend moet worden gemaakt. Dit doe je via Instellingen > Shortpixel > tabje General > optie Resize large images.
Het origineel laten verwijderen door Shortpixel
Wil je foto’s gelijk van de camera uploaden (natuurlijk na het aanpassen van de bestandsnaam)? Het origineel heb je in veel gevallen niet nodig en hoeft dan ook geen ruimte op de server in beslag te nemen. Dit kan je voorkomen met de volgende optie in Shortpixel: Instellingen > Shortpixel > tabje General > optie Image backup)
Samen met de aanpassingen voor het verkleinen van de originele afbeelding blijven zo alleen de afbeelding over die je echt nodig hebt.
Tip 7: Geef bestanden een beschrijvende naam
Om bestanden eenvoudig terug te vinden is het belangrijk dat elk bestand een unieke en een beschrijvende naam krijgt. Deze naam wordt weergegeven in de URL van het bestand, maar maakt het ook mogelijk om het bestand later terug te vinden in de WordPress mediabibliotheek.
Een goede beschrijvende naam helpt je ook voor Image SEO. Kies je een relevant zoekwoord binnen de bestandsnaam van de afbeelding, dan is de kans groter dat je afbeeldingen beter wordt gevonden in de Google Image Search.
Hieronder vindt je enkele voorbeelden van goede en minder goede namen voor je bestanden.
Doen:
- Brochure-oktober-2018.pdf
- seo-tips-beginners-img.jpg
- Video-opening-nieuwe-locatie.mp4
Niet doen:
- DOC_023.pdf
- untitled.jpg
- 093489-dfbs.mp4
Bonus! In het algemeen is het beter om geen spaties voor een bestandsnaam te gebruiken. Maar voor WordPress kan dit van voordeel zijn. Gebruik je de tekst voor de alt-tag als naam (bijvoorbeeld: WordPress mediabibliotheek Screenshot 1.jpg), dan wordt deze gelijk als titel gebruikt (de spaties in het bestandsnaam worden vervangen door streepjes). De titel kan je dan snel kopiëren naar het veld voor de alt-tag.
Wil je op een pagina een bestand toevoegen dat je al eerder hebt gebruikt? Met behulp van een duidelijke bestandsnaam vindt je het bestand zo terug. Zelfs als je al honderden bestanden eerder hebt geüpload!
Afbeeldingen met dezelfde naam vervangen, kan dat?
Wanneer je een bestaande afbeelding wil vervangen met een nieuwe, dan is het voordelig om hierbij de bestandsnaam en URL te behouden. Dat is belangrijk voor Image SEO en ook wanneer dezelfde afbeelding via meerdere posts en of pagina’s worden gebruikt.
WordPress heeft hiervoor geen eigen functies, maar de plugin Enable Media Replace van de ontwikkelaar Shortpixel biedt hier de oplossing. Met behulp van deze plugin kan je eenvoudig alleen de “inhoud” van de afbeelding vervangen. Naam, datum en alle andere gegevens van de media post blijven bestaan. De plugin werkt samen met Shortpixel en ook voor websites met andere (of zonder) optimalisatie plugins voor de afbeeldingen.
Tip 8: Laat afbeeldingen op de juiste manier indexeren
Voor elk bestand dat je uploadt naar je website maakt WordPress een eigen bijlagepagina aan. Deze pagina’s bevatten naast de foto en de titel van de foto (meestal) geen content.
Het kan dus erg onvoordelig zijn om deze media bijlagepagina’s door Google te laten indexeren. Stel dat je website uit een tiental goede pagina’s bestaat en je mediabibliotheek over honderden of zelf duizend items beschikt. Op het moment dat Google deze bijlagepagina’s zou indexeren, zou dat erg nadelig voor je website kunnen zijn. Zelfs een penalty door Google is dan geen uitzondering. De media bijlagepagina’s horen dus niet in Google!
Hoe kan ik de ongewenste indexering van de media bijlagepagina’s voorkomen?
Wij installeren bijna op elke WordPress website de Yoast SEO plugin. Door een instelling in deze plugin wordt standaard elke bijlagepagina omgeleid naar de URL van de bijbehorende afbeelding. Gebruikt je de SEO plugin al langer? Controleer dan of bij jouw website de instelling goed staat. Je vindt deze optie via SEO > Zoekweergave > Tabje “Media”.
Tip 9: Upload meerdere mediabestanden tegelijkertijd
Heb je veel bestanden die je naar je website wilt uploaden? Dan kan je tijd besparen door deze tegelijkertijd te laten uploaden. De WordPress mediabibliotheek beschikt namelijk over een Multi-File Upload functie.
Dit houdt in dat je tijdens het selecteren van de bestanden, meerdere bestanden tegelijk kan selecteren. Ook kan je meerdere bestanden tegelijkertijd naar de mediabibliotheek verslepen en zo uploaden.
Tip 10: Voeg een Lightbox toe aan je afbeeldingen
Wil je de kleine afbeelding linken met een grotere afbeelding? De standaard functie in WordPress opent de gelinkte afbeelding direct in de browser, waardoor bezoeker op de terug button moet klikken om terug te komen naar de website. Dat is niet wenselijk en daarom kan je beter een Lightbox plugin installeren.
De Lightbox is een soort popup waarmee je de afbeelding als een extra laag boven de website kan tonen. Bij tip 4 hadden wij al de plugin Responsive Lightbox & Gallery genoemd. Hiermee wordt niet alleen een galerij functie geïnstalleerd, maar ook de Lightbox functie.
Wanneer je deze plugin installeert kan je het best de Lightbox type “Magnific Popup” kiezen. Deze Lightbox type vertraagt je website niet en werkt erg goed op mobiel. Door het installeren van deze plugin worden voortaan alle afbeeldingen-links binnen een Lightbox geopend.
De WordPress mediabibliotheek: wat je niet mag vergeten
Werkt je nog niet zo lang met WordPress, dan is het misschien even wennen om met de mediabibliotheek te werken. Vergeet niet!
- De mediabibliotheek is niet alleen voor afbeeldingen, maar ook voor andere bestanden (.pdf, .doc, .mp3, .mpeg, etc.).
- Voer de alt-tag in om je afbeeldingen voor Google en blinde gebruikers toegankelijk te maken.
- Gebruik een beschrijvende bestandsnaam, zodat jij je bestanden altijd snel terug kan vinden.
- Verklein afbeeldingen naar de juiste afmeting voor de beste kwaliteit en snelheid.
- Gebruik de Yoast plugin om de bijlagepagina’s uit te schakelen.
Gepubliceerd in: Website beginnen