Draait je webshop op WooCommerce? Dan is de kans groot dat de afrekenpagina Nog beter kan.. Een aantal WooCommerce themes hebben deze belangrijke pagina al iets verbeterd, maar nog steeds presteert de WooCommerce afrekenpagina meestal onder maat. Wil jij je klanten niet verliezen op het moment dat zij willen betalen, dan is het tijd voor een grondige checkout optimalisatie. In onze blogpost vertellen wij niet alleen welke aanpassingen nodig zijn, maar ook welke tools je kan gebruiken voor het aanpassen van de WooCommerce afrekenpagina.
Waarom is “checkout optimalisatie” belangrijk?
De betaling in de laatste stap die je klant moet uitvoeren voordat hij de website “mag” verlaten. Werkt een afrekenpagina niet goed of moeten er te veel handelingen worden verricht, dan is de kans groot dat de betaling uitblijft en jij als winkelier omzet misloopt.
Het doel van een optimale afrekenpagina is:
- Het beperken van handelingen (vraag alleen om de informatie die echt nodig is)
- Voorkom elke afleiding waardoor je klant de afrekenpagina kan verlaten
- De gehele checkout vereenvoudigen (vooral op mobiel)
Naast deze 3 punten zijn er nog een aantal andere dingen belangrijk. Denk bijvoorbeeld aan het aanbieden van voldoende betaalmethoden en om ervoor zorgen dat de afrekenpagina geen fouten produceert.
Is de afrekenpagina van WooCommerce dan niet goed genoeg?
Qua functionaliteit is de standaard WooCommerce afrekenpagina oké, maar het design is erg eenvoudig en het pagina-layout werkt zeker niet intuïtief. Wanneer je de afrekenpagina met een standaard theme bekijkt, dan staan alle gegevens onder elkaar. Bovenaan het formulier staan de verzendgegevens, gevolgd door een samenvatting van de bestelling en als laatste de betaal- en verzendopties.
Bij een goede afrekenpagina kan de klant (op een laptop) alle gegevens zien of wordt hij in meerdere stappen door het checkout proces geleid. Wij hebben een aantal goede voorbeelden verzameld.
Voorbeelden van een betere afrekenpagina met WooCommerce
De volgende 3 voorbeelden tonen de WooCommerce afrekenpagina’s zoals deze door het thema of plugin standaard worden getoond. Voor elk voorbeeld geldt dat er nog andere mogelijkheden zijn. Naast het voorbeeld van Flatsome (WooCommerce theme) zie je voorbeelden van een afrekenpagina met Elementor en Cartflows. Voor de laatste vind je onderaan de blogpost nog meer informatie.
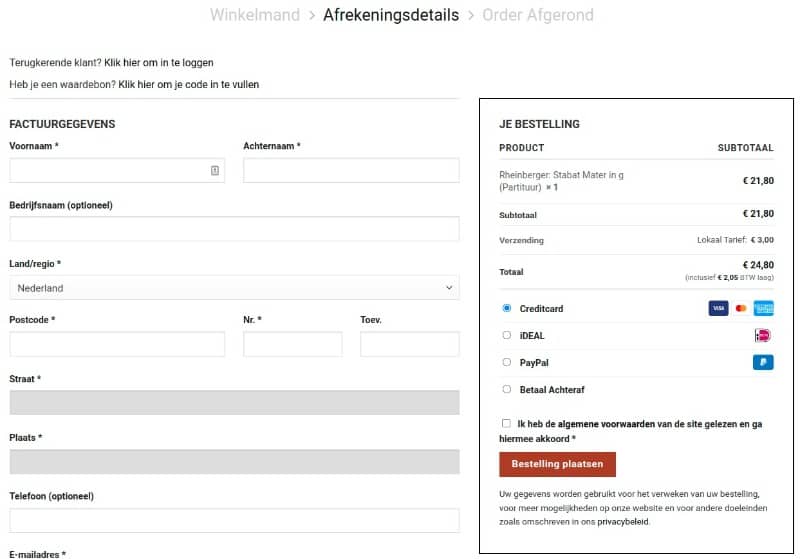
Flatsome | Multi-Purpose Responsive WooCommerce Theme
Flatsome gebruiken wij niet zo vaak voor onze klanten, omdat wij meestal voor een ander thema kiezen (OceanWP). De checkout proces van Flatsome is echter wel mooi opgemaakt. Als klant zie je bovenaan gelijk waar je bent en ook het orderdetail staat erg mooi op de pagina. In het geheel gebruikt Flatsome de standaard elementen, maar dan op een iets betere manier dan de standaard in WooCommerce.
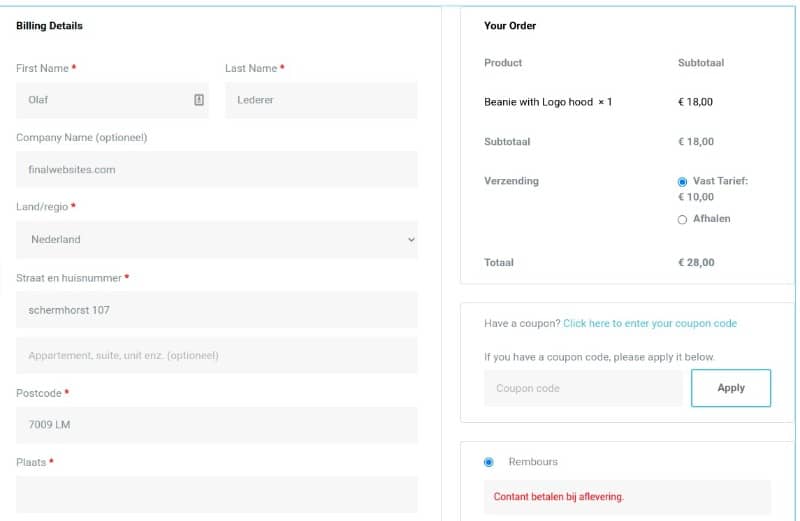
Elementor: #1 Free WordPress Website Builder
Met Elementor Pro kan je naast de standaard WooCommerce shortcode ook een Elementor widget gebruiken. Hierdoor krijgt de afrekenpagina gelijk een beter layout en kan je de verschillende elementen voor een groot deel aanpassen en zelfs stijlen. De rechterkolom kan je “sticky” maken en zoals je kan zien heeft het veld voor de coupon een betere positie gekregen. Het Elementor checkout widget werkt het beste met het thema “Hello Elementor” en werkt prima samen met andere plugins en functies die je afrekenpagina beter maken.
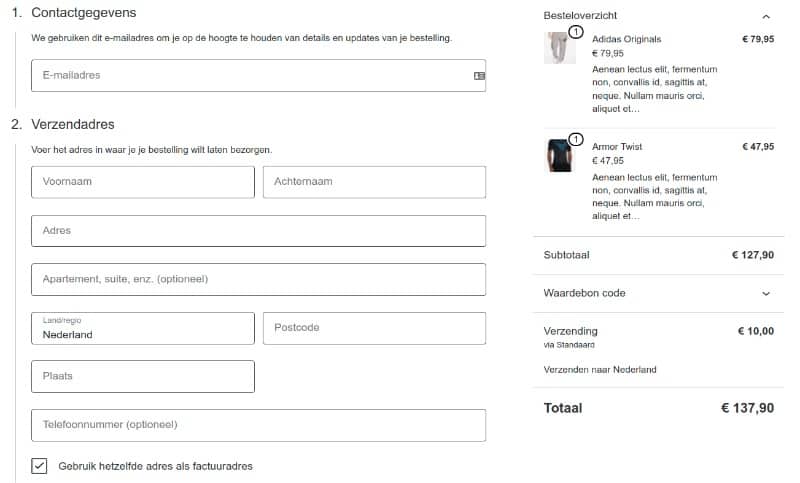
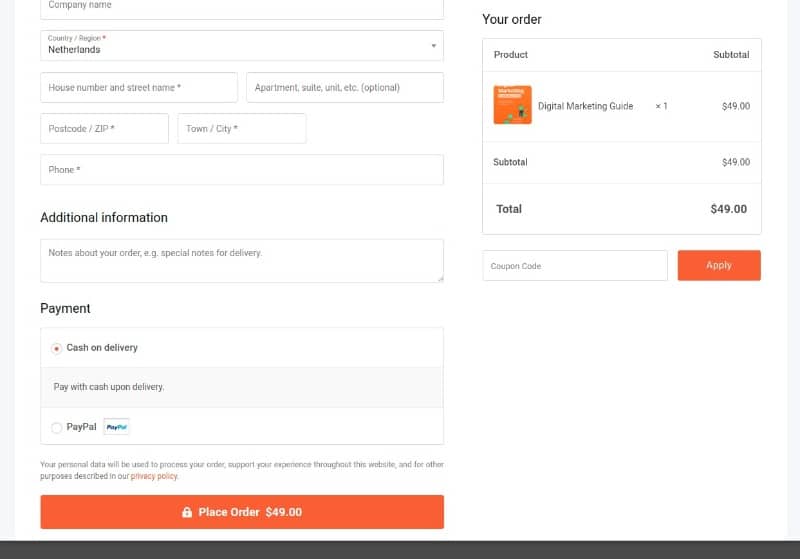
WooCommerce Blocks
Deze uitbreiding voor WooCommerce van Automattic is zeker een grote verbetering t.o.v. van de standaard checkout. Het formulier is logisch opgebouwd en ziet er netjes uit. Helaas zijn de opties voor het formulier niet zo uitgebreid als bij de andere oplossingen/plugins. Controleer goed of de uitbreidingen voor je checkout compatibel zijn met deze block.
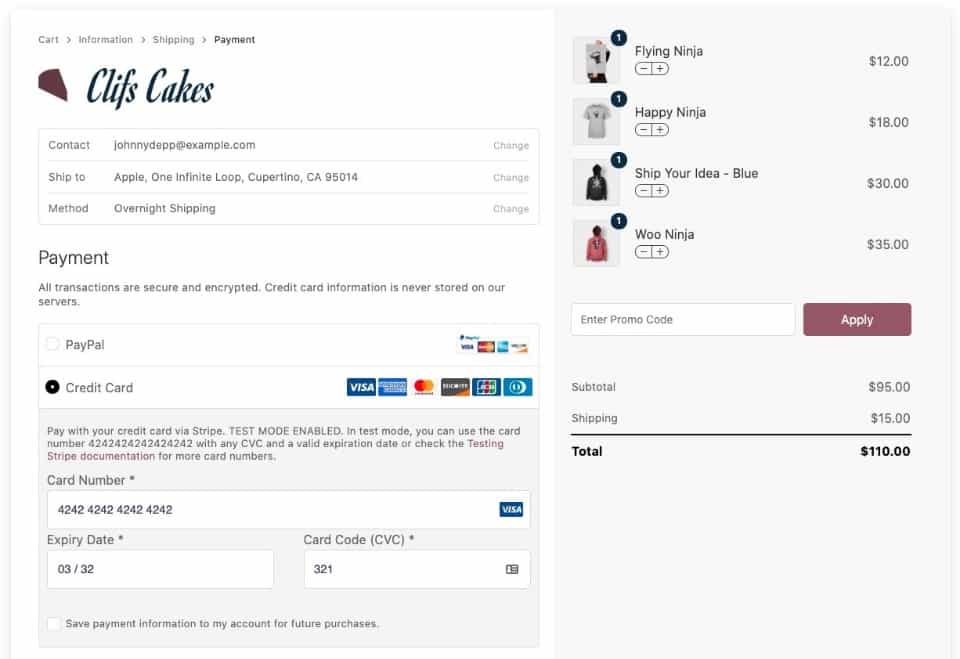
CartFlows – #1 Sales Funnel Builder for WordPress
Cartflows is niet alleen een plugin waarmee je een mooiere afrekenpagina kan maken, maar de plugin heeft daarnaast nog een aantal andere functies die je helpen om meer te verkopen. Je ziet ook hier dat het coupon veld onderaan het orderdetail is geplaatst. Hier vind je ook de bezorgopties, terwijl je de betaalwijze en de betaalbutton in de linkerkolom te vinden is.
Aan de voorbeelden kan je zien, dat het dus veel beter kan dan met de standaard WooCommerce afrekenpagina. Lees nu hoe je de afrekenpagina zelf stap voor stap kan aanpassen en verbeteren.
Met deze plugins kun jij je huidige WooCommerce afrekenpagina aanpassen
Via de Customizer functie voor WooCommerce kan je al een aantal velden voor de afrekenpagina aan/uitzetten of op verplicht zetten. Helaas zijn de functies niet voldoende en is er extra werk nodig. Met de volgende plugins kan je extra velden/functies toevoegen of reeds bestaande velden aanpassen en verwijderen.

Checkout Field Editor
Plugin developer: Themehigh
Licentie: Freemium
Prijs: Vanaf $49 / jaar
Van alle plugins voor het bewerken van de formuliervelden op de afrekenpagina is Checkout Field Editor het meest voordelig. Met de gratis versie kan je alle standaard velden bewerken en nieuwe velden toevoegen. Omdat de plugin de native WordPress/WooCommerce functies gebruikt, werkt deze plugin gelijk ook samen met de andere WooCommerce functies en worden alle velden getoond op bijvoorbeeld een PDF factuur.
Met de betaalde versie van Checkout Field Editor beschik je o.a. ook nog over deze functies:
- Repeater functie voor extra velden en secties
- Toon velden en secties op basis van een conditie
- Bepaal de posities waar de velden worden getoond
- Je eigen validatie functies
- Import- en exportfunctie voor je instellingen

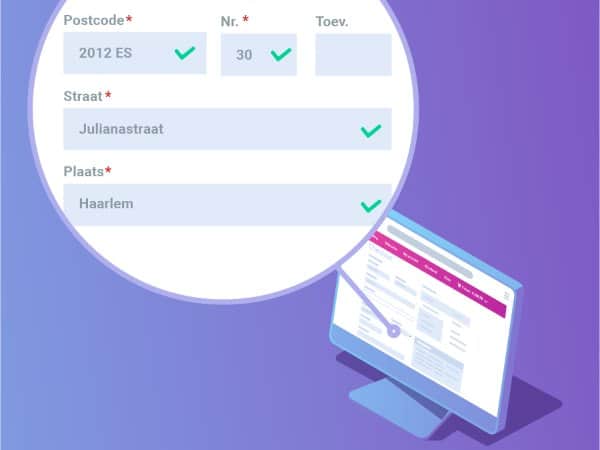
WooCommerce Postcode Checker
Plugin developer: WP Overnight
Licentie: Premium
Prijs: Vanaf € 39,00 / jaar
Met een postcode check functie voorkom je niet alleen dat postzendingen op het verkeerde adres worden bezorgd, maar maak je het ook makkelijker voor de klant. In Nederland worden alle postcode en huisnummer combinaties door het Kadaster gepubliceerd. Deze gegevens worden via verschillende data providers verwerkt en met de WooCommerce Postcode Checker plugin is het mogelijk om de invoer met deze data te vergelijken en aan te vullen.
De belangrijkste kenmerken zijn:
- Verschillende weergave en invoermogelijkheden
- Straatnaam en woonplaats worden automatisch aangevuld
- Ondersteuning voor de data van o.a. PostNL, postcode.tech (Tip!) en het Kadaster
- De postcode controle functie is alleen actief wanneer “Nederland” als land is gekozen
Laat je webshop door finalwebsites optimaliseren
Vind je het allemaal te technisch of leveren je eigen aanpassingen te weinig of niets op? Neem dan contact met ons op zodat wij samen een beter resultaat kunnen bereiken.
Een nog “betere” afrekenpagina met CheckoutWC
Voor een nog betere WooCommerce afrekenpagina zijn er verschillende plugins beschikbaar. De premium plugin CheckoutWC gaat hierbij een stap verder dan de meeste andere plugins. Bekijk de demos en je zal als ervaren WooCommerce gebruiker de originele checkout niet zo snel terug herkennen.
CheckoutWC heeft de afrekenpagina opgedeeld in drie stappen waarbij te allen tijde de order details zichtbaar zijn en je zelfs de inhoud kan aanpassen zonder de afrekenpagina te verlaten. De CheckoutWC afrekenpagina lijkt met veel functies op die van de grote webshops, maar dan gewoon als plugin binnen je eigen WooCommerce webshop.
De meest opvallende functies zijn:
- Inline formulierveld validatie en hints – Tijdens het invoeren van de velden worden deze gevalideerd en indien van toepassing wordt extra hulp geboden bij het invoeren. Bijvoorbeeld met het ophalen van een adres via de Google Maps API.
- Upselling met “order bumps” – Je kan voor bepaalde producten een upsell functie toepassen. Plaatst de klant dan zo een product in de winkelmand, dan wordt tijdens de checkout deze “speciale” aanbieding getoond. Het aanbod via “order bumps” kan je omzet per order drastisch verhogen.
- Werkt goed samen met o.a. Mollie en WooCommerce Postcode checker – Volgens de handleiding werkt CheckoutWC met 99% van alle betaalmethoden en ook de lijst met compatibele plugins is vrij lang.
De Basic licentie voor CheckoutWC kost $149,00 per jaar, Hiervoor kan je op 1 website de meest belangrijkste functies gebruiken. Wil je alle functies gebruiken, dan zijn de kosten met $349,00 flink hoger, maar dan mag je de licentie ook voor 10 websites gebruiken.
WooCommerce afrekenpagina maken met Elementor Pro
De WooCommerce shortcodes voor de standaard pagina’s kan je voor elk thema of page builder gebruiken. Met Elementor Pro ga je nog een stuk verder. Met de checkout widget kan je namelijk de verschillende onderdelen stijlen, bijna alle teksten aanpassen en sommige onderdelen zelfs aan en uitzetten. Vergeleken met de standaard shortcode is het resultaat veel mooier (zie de screenshots die wij eerder in deze blogpost hebben gedeeld).
Ga nog een stap verder met Cartflows + Elementor Pro
Met Cartflows kan je meer dan alleen je checkout optimaliseren. De plugin biedt je namelijk de mogelijkheid om voor verschillende producten en diensten aparte “flows” aan te maken. Hiermee kan je dus niet alleen de standaard afrekenpagina verbeteren, maar ook voor verschillende producten de gehele aankoopervaring voor je klanten aanpassen.
CartFlows werkt hand in hand met Pagebuilder functies zoals die van Elementor. Je kiest per flow (of stap) één van de beschikbare templates en deze kan je dan in Elementor helemaal naar eigen smaak aanpassen.
Voor de afrekenpagina heeft CartFlows een eigen Elementor widget ontwikkeld. Hiermee kan je uit 4 layouts kiezen (of 5 in de betaalde versie) en deze vervolgens nog qua stijl via Elementor aanpassen. Een checkout pagina die je met CartFlows hebt aangemaakt, kun je ook als global afrekenpagina opgeven.
De volgende functies kunnen je helpen om nog meer te verkopen (via de checkout):
- One-Click Upsells + Order bumps – Verhoog de omzet door extra producten of aanbiedingen die worden getoond wanneer bepaalde producten zich in de winkelwagen bevinden.
- A/B Split Testing – Deze functie heeft geen directe invloed op de afrekenpagina van je webshop, maar zal je helpen bij de conversie optimalisatie.
- Pre-Checkout Offer – Met deze functie kan je op het moment dat de klant op betalen klikt nog één keer een extra product aanbieden.
Met de betaalde versie van CartFlows heb je voldoende opties waarmee je tijdens de checkout de omzet kan verhogen. Schakel niet gelijk alles in en wees ook voorzichtig met de “Pre-Checkout Offer”. Deze kan klanten er namelijk ook van weerhouden om de bestelling af te ronden.
Wanneer je CartFlows gebruikt, hoef je geen extra plugin te installeren om de velden van de afrekenpagina aan te passen. Deze functie zit namelijk ook in CartFlows.
Hoe zit het met de off site checkout diensten?
Naast de checkout optimalisatie plugins die op je eigen website draaien, zijn er ook nog zogenoemde SaaS oplossingen. Deze off-site checkout diensten werken meestal via webhooks of de REST-API van WooCommerce.
Wij hebben op dit moment maar 1 dienst gevonden:
PeachPay
PeachPay regelt bijzonder voordelig de techniek en het hosting van je afrekenpagina. Je betaalt aan PeachPay namelijk niks. Zij werken samen met o.a. Stripe Payments en Paypal en ontvangen een kleine provisie voor elke transactie die met behulp van PeachPay wordt afgerekend. Naast een goede afrekenpagina beschikt PeachPay o.a. over functies voor up-sells en het bewerken van de checkout velden.
Een groot nadeel voor de Nederlandse markt is dat je op dit moment nog geen Nederlandse betalingsprovider kan koppelen. Alle betalingen gaan via Stripe Payments of Paypal. Je kan wel PeachPay als “Express checkout” optie naast je bestaande afrekenpagina gebruiken. Een andere optie om PeachPay te gebruiken is, dat je extra betaalwijzen via Stripe activeert. Dan kan je naast de Creditcard ook Klaarna en ApplePay voor de betalingen in je webshop aanbieden.
Bonus: 5 extra checkout optimalisatie tips
Met de eerder genoemde WooCommerce plugins voor je webshop en functies heb je voldoende middelen om een goede afrekenpagina voor je webshop te bouwen. Nu nog enkele tips zodat het tijdens de checkout alsnog niet misgaat.
- Heb je naast een betaalde verzending ook de gratis verzend optie? Dan heb je zeker al opgemerkt dat wanneer de voorwaarde voor een gratis verzending is bereikt, de klant nog steeds moet kiezen welke verzendmethode hij wil gebruiken. Wil je op dit moment de betaalde verzendmethode verbergen? Dan kan je het beste dit code snippet gebruiken.
- Toon per land alleen de noodzakelijke betaalwijzen. Uit ervaring weten wij dat dit mogelijk is met de WooCommerce plugin voor Mollie. Maar er zullen zeker nog meer payment providers zijn die dit mogelijk maken.
- Maak het coupon veld minder prominent. Een waardebon of coupon kan voor de verkoop voordelig zijn, maar waarschijnlijk geef je liever geen korting.
- Toon alleen de invoervelden die je echt nodig hebt voor de levering. Hoe meer velden je klant moet invoeren, hoe langer duurt het tot de betaling is gedaan. Daarnaast is het volgens de privacywetgeving niet toegestaan om persoonsgegevens te verzamelen die voor de levering niet nodig zijn.
- Voorkom elke afleiding tijdens de checkout. Toon bijvoorbeeld niet je zijbalk of verberg pop-ups of slide-ins. In plaats daarvan kan je beter een live chat tool tonen, een aantal testimonials plaatsen en duidelijk je telefoonnummer vermelden.
Gepubliceerd in: E-commerce tips | Plugins en templates