Intussen worden de meeste websites door meer dan helft van alle bezoekers via een mobiel toestel bekeken. Jouw website zeker ook. Hoe vaak controleer jij je website via je mobiele telefoon? En werken al je pagina’s net zo goed (of beter) als op een laptop? Indien niet, dan is het tijd voor actie.
Google beoordeelt sinds een geruime tijd je website via de mobiele versie van de Googlebot. De Googlebot controleert dus niet alleen de inhoud van je website, maar ook de gebruiksvriendelijkheid en snelheid. Voldoet deze niet, dan ontvang je een waarschuwing en is de kans groot dat je website slechter scoort dan een vergelijkbare website die wel mobielvriendelijk is.
In onze blogpost vind je de belangrijkste kenmerken van een mobiele website en tips hoe je dit voor je eigen site kan realiseren.
Test je website met Google Chrome LIghthouse
Je kan de mobielvriendelijkheid van je website testen via de Lighthouse tool in de Google Chrome webbrowser. Deze tool bereik je (op je laptop) via de rechter muisknop > Inspecteren, wissel dan naar het tabje Lighthouse. Hier kan je de huidige pagina op verschillende manieren testen. Gebruik de standaardinstellingen, behalve de categorie “progressive web app”.

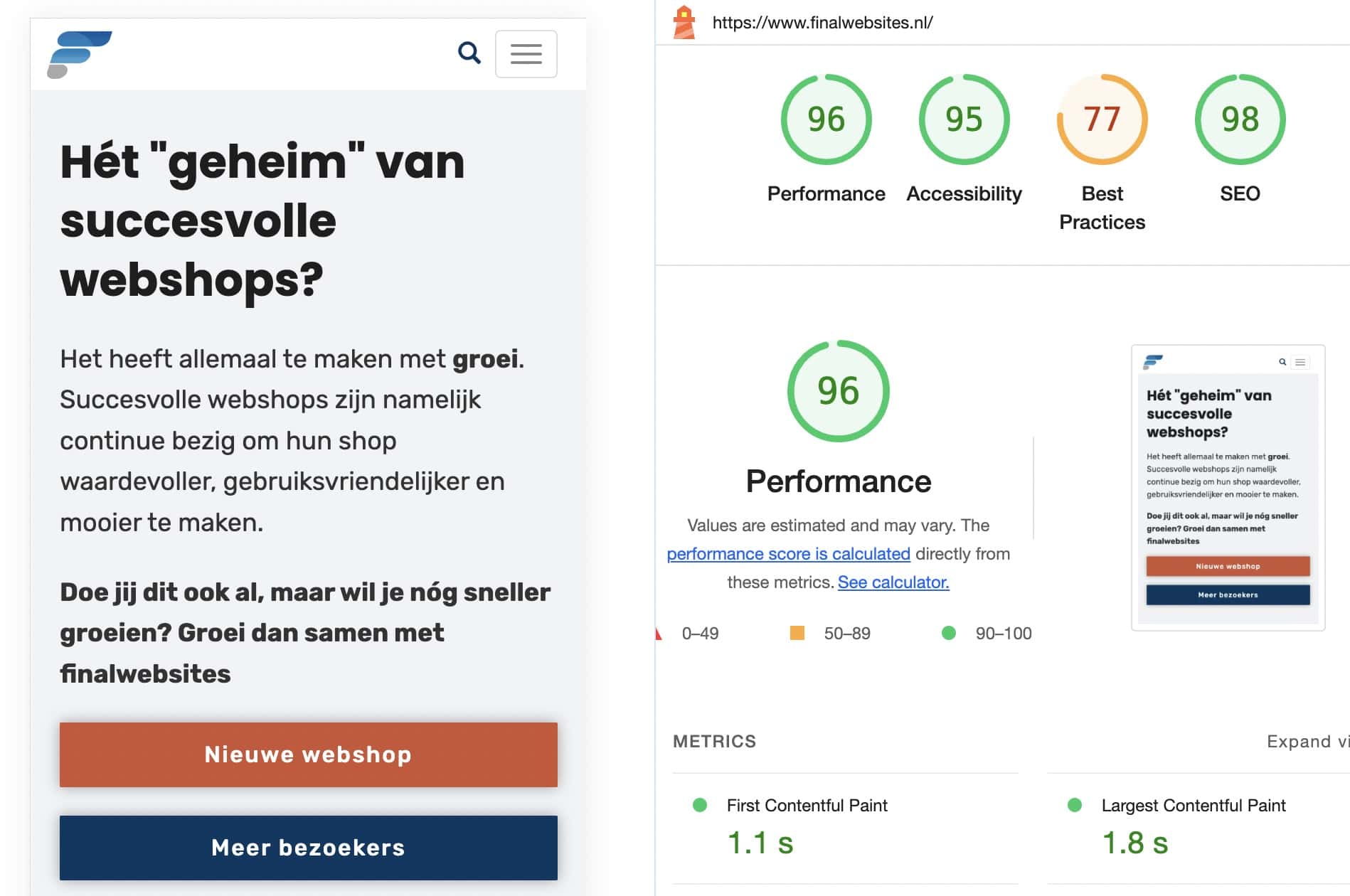
Google Chrome LightHouse resultaat
Nadat Lighthouse zijn werk heeft gedaan, zie je een score en de analyse voor de 4 gekozen categorieën: Performance, Accessibility, Best Practices en SEO.
Hoe staat het met de mobielvriendelijkheid van je website? Is er genoeg ruimte voor verbetering en wil je weten hoe je met de verschillende kenmerken moet omgaan? Lees dan vooral verder, wij geven namelijk nog veel meer advies.
Zijn er nog andere manieren om te testen?
Test je website regelmatig via je eigen mobiel en vraag ook andere mensen naar hun ervaring wanneer zij de website met een smartphone bezoeken. Wees vooral kritisch en neem geen genoegen met bijna mobielvriendelijke kenmerken.
Er zijn ook nog een aantal andere mobile friendly test tools, maar in de meeste gevallen krijg je daar een soortgelijk resultaat en advies.
Maak je website mobielvriendelijk
Wij hebben voor onze blogpost de kenmerken anders gegroepeerd dan bij de test met Google Chrome Lighthouse. Ons vertrekpunt is primair de bezoeker en pas dan kijken wij hoe zoekmachines de website zien. Dat wil niet zeggen dat wij SEO negeren, maar deze categorie speelt maar een kleine rol wanneer het gaat om de mobielvriendelijkheid.
Verbeter de gebruikerservaring
Meer contrast voor een een betere ervaring
De meeste online teksten zijn zwart en hebben een witte achtergrond, maar dat is niet altijd zo. Denk hierbij aan buttons, footers en content die in gekleurde boxen worden geplaatst.
Op een mobiele telefoon worden websites niet alleen bij daglicht bekeken en dan is een goed contrast nog veel belangrijker. Gebruik in je mobiel design voldoende contrast voor alle elementen.
Links en buttons die je makkelijk kan raken
Op je laptop raak je met de muisaanwijzer zelfs hele kleine buttons en elementen met een kleine afstand. Dat zal bij tablets en smartphones niet lukken, hier heb je namelijk te maken met een touchscreen en de vinger als “aanwijzer”.
Beide zijn niet zo precies, dus als website eigenaar moet je voor voldoende ruimte zorgen zodat je bezoeker niet voor elke handeling het scherm moet in- en uitzoomen.
Plaats “Call to action” elementen in andere formaten. Een super grote button of banner neemt op mobiel snel een groot gedeelte van het scherm in. Hierdoor kan de bezoeker minder goed navigeren en ervaart hij de grote elementen als storend.
Gebruik meer afstand tussen elementen
Ook voor andere website elementen zijn de afstanden essentieel. Is er te weinig ruimte tussen of naast de elementen dan is er geen ruimte om te scrollen of te swipen.
Met extra ruimte is je website beter te navigeren en je content beter te scannen/lezen.
Maak je pop-ups niet groter dan het scherm
Je mag ook voor mobiel een pop-up gebruiken, maar wees er voorzichtig mee. Een te grote pop-up bedekt op een kleinere smartphone het gehele scherm waardoor de bezoeker vastzit en alleen nog maar verder komt door je website te verlaten.
Beperk het gebruik van Pop-ups op mobiel en test elke pop-up via verschillende (kleine) schermafmetingen. Plaats een extra button waarmee de bezoeker de pop-up ook kan sluiten wanneer de “Sluiten” button zich buiten het scherm bevindt.
De zoekfunctie is op mobiel extra voordelig
Als je website veel pagina’s bevat, kan het toevoegen van een zoekfunctie helpen om sneller de gewenste informatie te vinden.
Plaats in dit geval het zoekformulier goed zichtbaar op elke pagina zodat je bezoeker er altijd bij kan. Optimaliseer de resultaten voor mobiel door wel afbeeldingen en geen lange teksten te gebruiken.
Wat kan je het beste doen met webformulieren?
Door het kleine scherm van smartphones is er maar beperkte ruimte voor invoervelden en knoppen. Waardoor vooral uitgebreide formulieren lastig zijn in te vullen. Daarnaast is het aanklikken en invoeren van velden vaak lastiger dan op een PC. Het invoeren van lange teksten of het kiezen van een optie uit een lang SELECT menu wordt op mobiel als niet prettig bevonden.
Bouw je formulieren zo eenvoudig mogelijk. Gebruik grotere invoervelden die gemakkelijk kunnen worden ingevuld op een touchscreen en voeg duidelijke labels toe. Heb je formulieren met veel velden? Splits deze in meerdere stappen.
Pas ook je opt-ins en inschrijfformulieren aan voor mobiel. Beperk het aantal handelingen per formulier op het minimum.
Ga voor eenvoud en minimalisme
Mobiele schermen zijn beperkt qua grootte, dus het is belangrijk om een eenvoudig en minimalistisch ontwerp te gebruiken. De beschikbare ruimte gaat meestal helemaal op voor de content waardoor er maar weinig ruimte is voor designelementen.
Vermijd overbodige elementen en houd het interface schoon en geordend. Probeer je design te optimaliseren met mooie typografie, eigen bullets en dividers. Zorg voor een consistent design op elke pagina.
Duidelijke en herkenbare navigatie
Op een mobiele telefoon is er geen ruimte voor een navigatiebalk en ook mega menu’s zijn niet geschikt voor mobiel.
Zorg voor een eenvoudige en intuïtieve navigatie die gemakkelijk te begrijpen is voor de gebruikers. Gebruik goed zichtbare knoppen of pictogrammen om toegang te bieden tot de belangrijke secties van de website. Plaats rechtsboven een hamburger menu button met daarachter de belangrijkste links binnen je website.
Beperk de ruimte voor het logo waardoor de navigatiebalk anders erg hoog wordt en maak deze balk vooral niet sticky. Zorg ervoor dat je bezoeker zo veel mogelijk van je pagina kan zien.
Maak je content beter leesbaar
Een super belangrijk onderdeel van het mobielvriendelijk maken van je website is het beter leesbaar maken van je content. Zowel qua design als qua opzet.
De meeste regels die wij hieronder beschrijven gelden niet alleen voor mobiel, maar ook voor grote schermen. Toch zijn er wat extra dingen die je kan doen voor mobiel.
Schrijf je teksten direct voor de regels voor het web
Voor de teksten van je website is het belangrijk dat je rekening houdt met hoe bezoekers een webpagina bekijken. Zeker ook voor mobiel.
5 tips voor schrijven voor het web en mobiel:
- Zorg voor genoeg witruimte. Vergroot de regelafstand en zorg voor genoeg afstand tussen de verschillende secties.
- Kiest voor de juiste tekstgrootte. Niet te klein, maar ook zeker niet te groot.
- Maak gebruik van opsommingstekens, vetgedrukte tekst en andere opmaak om je content te laten opvallen. Zodat je bezoeker de inhoud kan scannen.
- Maak je zinnen korter. Hoe korter de informatie, des te makkelijker de bezoeker de informatie kan verwerken.
- Gebruik de subkoppen echt om de structuur van je pagina duidelijk te maken. Je bezoeker moet kunnen weten welke informatie op je pagina staat door alleen de subkoppen te lezen.
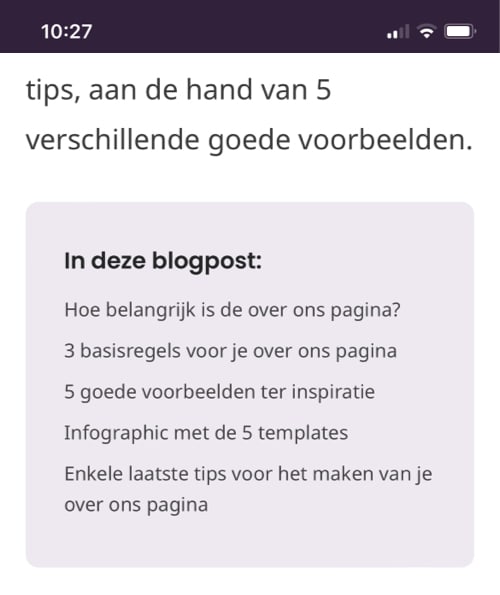
Werk met een inhoudsopgave voor lange pagina’s
Heb je pagina’s die heel lang zijn? Dan zal een bezoeker heel lang moeten scrollen voordat ze bij de informatie zijn waar ze echt naar op zoek zijn.
Bovendien weten bezoekers van tevoren helemaal niet of jij echt een antwoord voor hun vraag hebt.

Blogpost met bovenaan een inhoudsopgave

Shop met links naar belangrijke secties
Dit probleem kan je heel makkelijk oplossen door aan het begin van de pagina te vermelden wat ze kunnen verwachten. Bijvoorbeeld met een inhoudsopgave (speciaal voor blogs) of met een klein aantal menu items naar de belangrijkste onderdelen van een pagina.
Bepaal altijd de volgende stap voor de bezoeker
Op een desktop computer kan je heel makkelijk door de website navigeren, maar op mobiel gaat dat toch wat lastiger.
Daarom wil je bezoekers op mobiel nog meer door je website begeleiden. Bepaal daarom altijd per pagina wat de volgende stap is voor de bezoeker.
Je wil op je website geen pagina’s zonder call to action. Een uitzondering is de pagina voor de privacyverklaring.
Geef meer aandacht aan je call to actions
Op een klein scherm is de kans groot dat je bezoeker de call to action uit het oog verliest. Dat wil je voorkomen! Bijvoorbeeld door:
- De call to action altijd zichtbaar te houden, bijvoorbeeld met een bar onderaan de pagina die altijd mee scrollt.
- Dezelfde call to action in het begin, het midden en aan het einde te tonen. Zo zorg je ervoor dat de bezoeker altijd weer bij de call to action komt.
Welke optie je gebruikt, hangt vooral af van jouw aanbod. Voor producten (fysiek én online) raden wij de eerste mogelijkheid aan.
Zorg ervoor dat de belangrijkste informatie direct zichtbaar is
In principe wil je dat mensen meteen een keuze kunnen nemen als ze op je pagina komen. Dat betekent dat de belangrijkste informatie direct in het scherm zichtbaar moet zijn.
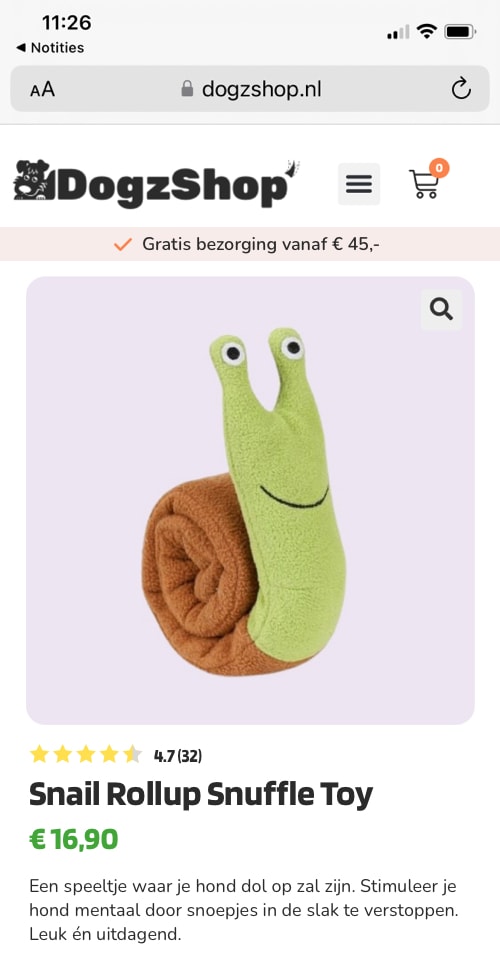
Voor een productpagina is dat bijvoorbeeld
- de titel
- een foto
- de prijs
- de beoordeling
- informatie over de bestelling

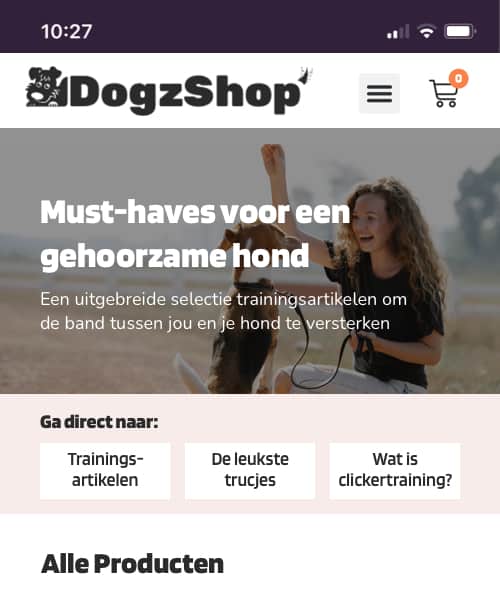
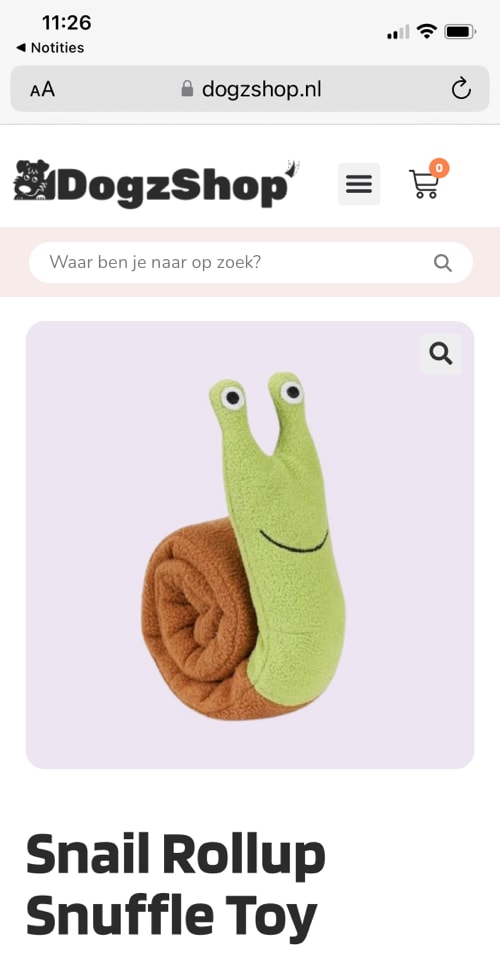
Productpagina zonder optimalisaties

Een mobielvriendelijke productpagina
En voor een landingspagina voor aan dienst is dat bijvoorbeeld:
- Opvallende afbeelding
- Wat je aanbiedt
- Het belangrijkste voordeel
- Call to action
Bekijk dus voor elke pagina wat je bezoeker als eerste allemaal ziet en of dit genoeg is om verder te kijken.
Kies de juiste afmetingen voor de afbeeldingen
Is de gekozen afbeelding ook goed herkenbaar op mobiel? Een grote afbeelding met tekst of kleine details worden op mobiel misschien met maar 25% van de originele grootte getoond.
Gebruik afbeeldingen die op elk soort scherm goed herkenbaar zijn of plaats een alternatieve versie voor het scherm van een smartphone. Bij een WordPress website worden (als het thema het toestaat) van elke (grote) originele afbeelding ook kleinere versies aangemaakt, die op een kleiner scherm worden geladen in plaats van het origineel.
Wat kan je doen met tabellen en grafieken?
Wil je data in tabellen of grafieken op je website tonen, dan is het goed mogelijk dat zo een tabel of grafiek op mobiel niet goed zichtbaar is of zelfs de pagina in horizontale richting laat uitbreken.
Probeer of het mogelijk is dat tabellen en grafieken zich aanpassen aan de beschikbare ruimte (breedte). Lukt dat niet, dan is het ook mogelijk om een extra DIV container te gebruiken. Met de CSS eigenschap “overflow-y: hidden;” wordt bij een te klein scherm een scrollbalk getoond waarmee je alleen de tabel of grafiek horizontaal kan verschuiven.
Verbeter de techniek
Laadsnelheid
De laadtijd van een website is altijd belangrijk, maar voor mobiel is deze nog veel belangrijker. Het mobiele internet is namelijk niet overal even snel en een trage website is ook op een smartphone vervelend.
Test je website met behulp van Google PageSpeed Insights en optimaliseer je website op basis van het advies dat je als resultaat ontvangt. Lees in ons artikel hoe je de laadtijd van je website met WP Rocket kan verbeteren.
Extra features door HTML5 en CSS3
Mobiele websites moeten gebruikmaken van moderne webtechnologieën zoals HTML5 en CSS3 om geavanceerde functies en visuele effecten te ondersteunen.
Gebruik je deze webtechnologieën niet, dan zal je “mobiele” website nog steeds functioneren, maar dan moet je voor sommige functies een workaround moeten vinden. Wij gebruiken voor deze website het CSS framework Bootstrap en we adviseren je om een thema te kiezen dat een soortgelijk framework gebruikt.
Optimaliseer je afbeeldingen
Niet gecomprimeerde JPEG afbeeldingen zijn vaak meer dan 500 KB groot. Stel dat één pagina 10 stuks van dit soort zware afbeeldingen bevat. Samen met een trage internetverbinding kan het erg lang duren tot een pagina volledig is geladen. Gelukkig zijn er verschillende mogelijkheden voor verbetering.
Upload geen afbeeldingen die qua afmetingen groter zijn dan het formaat van je website. Gebruik het PNG formaat alleen voor afbeeldingen met een transparante achtergrond. Dat zijn logo’s en iconen of andere “getekende” elementen. Optimaliseer je afbeeldingen met “Lossy” compressie. Wil je nog een stap verder? Gebruik dan moderne indelingen zoals WebP en AVIF. Dit kan je allemaal regelen met de WordPress plugin Shortpixel.
Houd rekening met touchscreens
Mobiele websites moeten rekening houden met touchscreens en gebaren, zoals tikken, vegen en knijpen om in en uit te zoomen. Gebaren met de muis, die op een desktop erg gebruikelijk zijn, werken zonder extra aanpassingen niet op mobiel.
Gebruik geen “JavaScript mouse events” voor belangrijke elementen waardoor de bezoeker vastloopt of de website op mobiel zelf onbruikbaar wordt. Toon afbeeldingen op een manier die geschikt is voor mobiel, zoals bijvoorbeeld een carrousel wanneer je meerdere foto’s wil tonen. Plaats altijd een “back to top” button op elke (lange) pagina.
Navigatie voor mobiele browsers
Door het kleine scherm en de beperkte browser functies, is de website navigatie via een smartphone niet zo comfortabel. Je bezoeker heeft het bijvoorbeeld niet zo snel door wanneer een pagina in een nieuw tabje opent of wanneer een link zijn doel op dezelfde pagina heeft.
Gebruik geen Javascript gestuurde navigatie of filters waardoor een mobiele bezoeker steeds aan het begin van een pagina terechtkomt wanneer hij op de “Ga terug” button heeft getikt. Bijvoorbeeld bij de filters van een webshop, waar klanten vanuit een bepaalde selectie enkele producten bekijken. Het is belangrijk dat de vorige pagina ziet wanneer hij op de terugbutton klikt.
Gebruik altijd “natuurlijke” links, dat wil zeggen dat na een selectie of actie ook de URL in de adresbalk verandert. Bij een natuurlijke link wordt ook de pagina opnieuw geladen. Alleen dan werkt de “Ga terug” button zoals door de bezoeker verwacht en komt hij op de plek terug van de vorige pagina.
Ga jij ook voor mobile-first?
Een aantal jaren geleden werden websites vooral voor de desktopweergave ontworpen en was het mobiele design een soort extra “feature”. Door responsive design en de mobile-first index van Google is hier de afgelopen tijd veel veranderd.
Ga jij vandaag voor een mobile-first design of gebruik je een responsive design dat primair is gemaakt voor een desktop PC?
Wanneer meer dan de helft van je bezoekers je website op een smartphone bekijken, besteed dan extra aandacht aan de mobiele versie van je website.. Controleer of de mobiele bezoeker dezelfde beleving heeft als een desktop bezoeker.
Probeer bij elke blogpost of pagina rekening te houden met de kenmerken die wij eerder hebben genoemd. Zo kan je bijvoorbeeld bij het bedenken van een titel rekening houden met de ruimte die beschikbaar is op een klein scherm en/of gebruik vierkante foto’s die passend zijn voor mobiel en desktop.
Je website bouwen voor mobiel is dus niet het eenmalig toepassen van een responsive design, maar een proces dat van toepassing is bij de publicatie van elke pagina of post.
Help! Mijn website is nog helemaal niet responsive
Er zijn nog steeds veel oude websites die niet zijn gemaakt voor mobiel of tablets. De “viewport” instelling ontbreekt, er is geen specifieke style informatie voor de verschillende apparaten aanwezig of er worden nog steeds tabellen voor het design van de website gebruikt.
Heb je zo een website? Je website is dan waarschijnlijk ouder dan 10 jaar en het wordt de hoogste tijd voor een nieuwe website. Vind je de investering te hoog en/of heeft de website geen hoge prioriteit? Misschien is het dan voordeliger om een one-page website te laten bouwen. Deze kost minder en vraagt ook niet veel aan onderhoud. Zorg in ieder geval voor een mobielvriendelijke website, je wil niet dat je klanten afhaken op het moment dat zij je website via een smartphone bezoeken.
Gepubliceerd in: Website optimalisatie