Wel of geen slideshow op je website gebruiken? Over deze vraag bestaat veel discussie. Maar als je dan toch hebt besloten om wél voor een slideshow te gaan, hoe kan je deze dan het beste toevoegen aan je WordPress website? In deze blogpost bespreken wij verschillende opties. Maar eerst…
Wel of geen sliders op je website?
Veel online ondernemers vinden een slideshow een mooie toevoeging aan hun WordPress website. Maar naast het uiterlijk zijn er verschillende argumenten waarom sliders op je website juist niet zo voordelig zijn:
- Veel slideshows worden niet goed weergegeven op mobiel.
- Sliders worden net als ads vaak genegeerd door bezoekers. Dit kan dus tot minder acties en verkopen leiden.
- De laadtijd van je website kan langer worden, omdat slideshows meer tijd nodig hebben om te laden.
Kan je dus beter geen slideshow gebruiken? Dat hangt er vanaf! Wanneer je een slider goed inzet, kan deze wél voor meer interactie zorgen. Je wil geen slider gebruiken alleen omdat het er mooi uitziet.
WordPress slider of slideshow
Beide woorden worden vaak door elkaar gebruikt. Is er een verschil of betekenen beiden hetzelfde? Een slideshow is een presentatie van verschillende dia slides. Een ‘slider’ is eigenlijk hetzelfde. Maar deze term wordt specifiek gebruikt voor slideshows op een website.
Hoe je een slideshow op je website kan gebruiken
De ene slider werkt beter dan de andere. Hieronder een overzicht van sliders die je op je WordPress website kan gebruiken.
Basic slider
De standaard slider of slideshow bestaat uit verschillende slides met afbeeldingen en tekst die elkaar afwisselen. Per keer wordt er één slide getoond. Met behulp van de navigatie kunnen bezoekers wisselen tussen de verschillende slides.
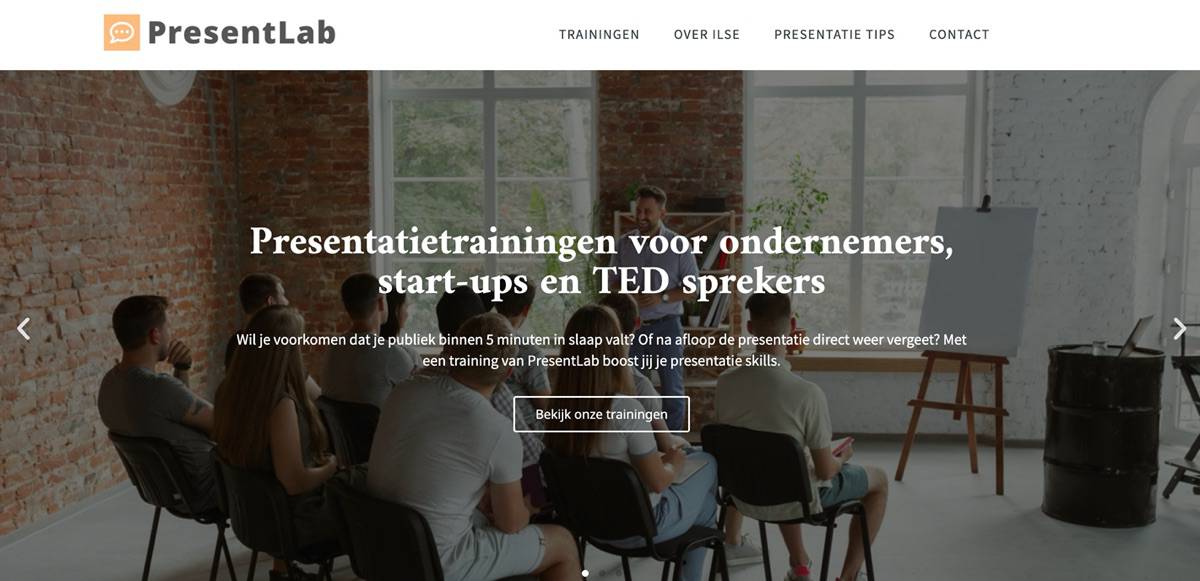
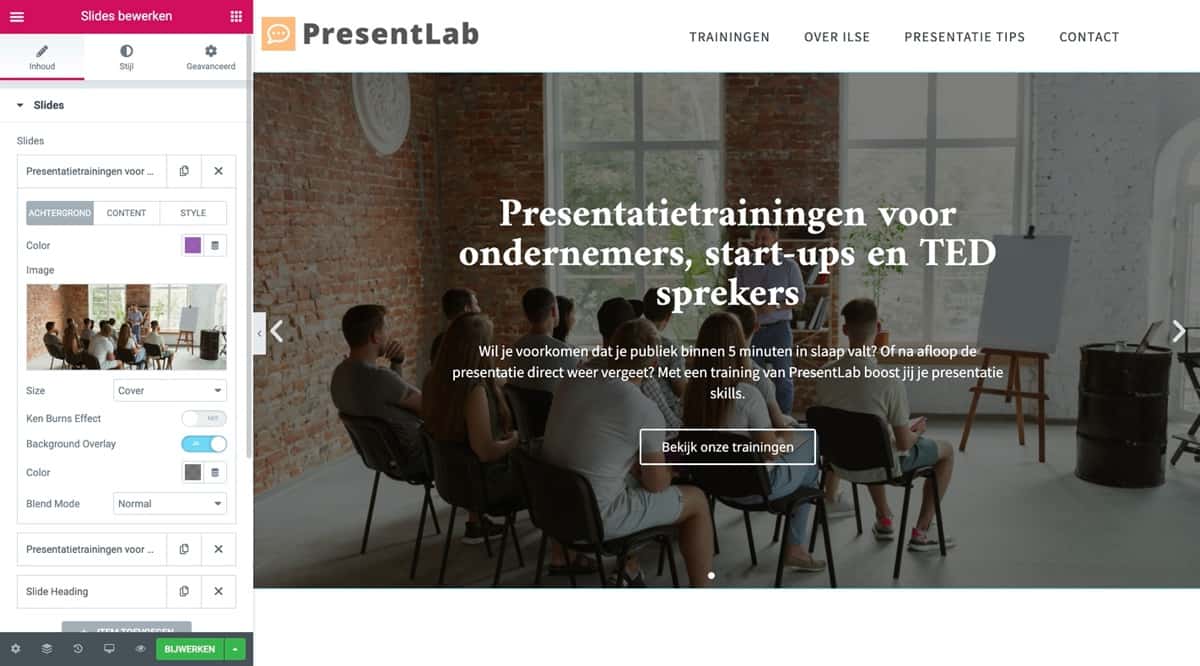
Full page slider
Als wij het hebben over slideshows, denken mensen als eerste aan de full page sliders die vaak op de homepage worden getoond. Deze slider kenmerkt zich door een foto die het hele scherm bedekt met daarop tekst en vaak een button.
Deze slider is vaak niet zo voordelig voor je website. De slider neemt veel ruimte in beslag en bezoekers bekijken vaak alleen de eerste slide.
Naast de standaard full page slider is er ook nog zoiets als een verticale full page slider. Deze wordt op sommige websites als volledige homepage gebruikt. Wanneer je dan naar beneden scrollt, verschijnt de volgende slide in plaats van het volgende onderdeel van de homepage.
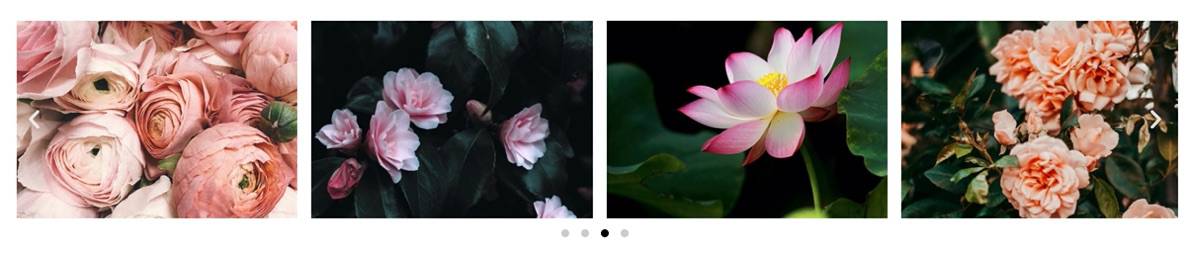
Carousel slider
Een carousel bevat niet één ‘slide’, maar meerdere content items naast elkaar. Deze items (bijvoorbeeld 3) worden continu getoond totdat er weer nieuwe items worden getoond.
De carousel slider kan je bijvoorbeeld gebruiken voor afbeeldingen, maar ook voor testimonials, uitgelichte producten, cases, categorieën of blogposts en video’s. In principe is het mogelijk om van elke post type een carousel slider te maken, mits je daarvoor de juiste tools hebt.
Een variant op de carousel slider is de showcase slider. Deze slider toont ook meerdere items naast elkaar, maar de focus ligt op het middelste item. De andere items worden semi-transparant gemaakt.
Thumbnail slider
Bij een thumbnail slider wordt er naast een grote afbeelding ook enkele kleine afbeeldingen getoond die elkaar afwisselen. Met één klik op de knop kan je thumbnail afbeeldingen groter maken.
Thumbnail sliders zijn erg handig als je meerdere afbeeldingen van bijvoorbeeld een product wil tonen.
3 goede image slider plugins voor WordPress
Er zijn verschillende soorten WordPress plugins beschikbaar waarmee je de bovenstaande soorten sliders kan maken.

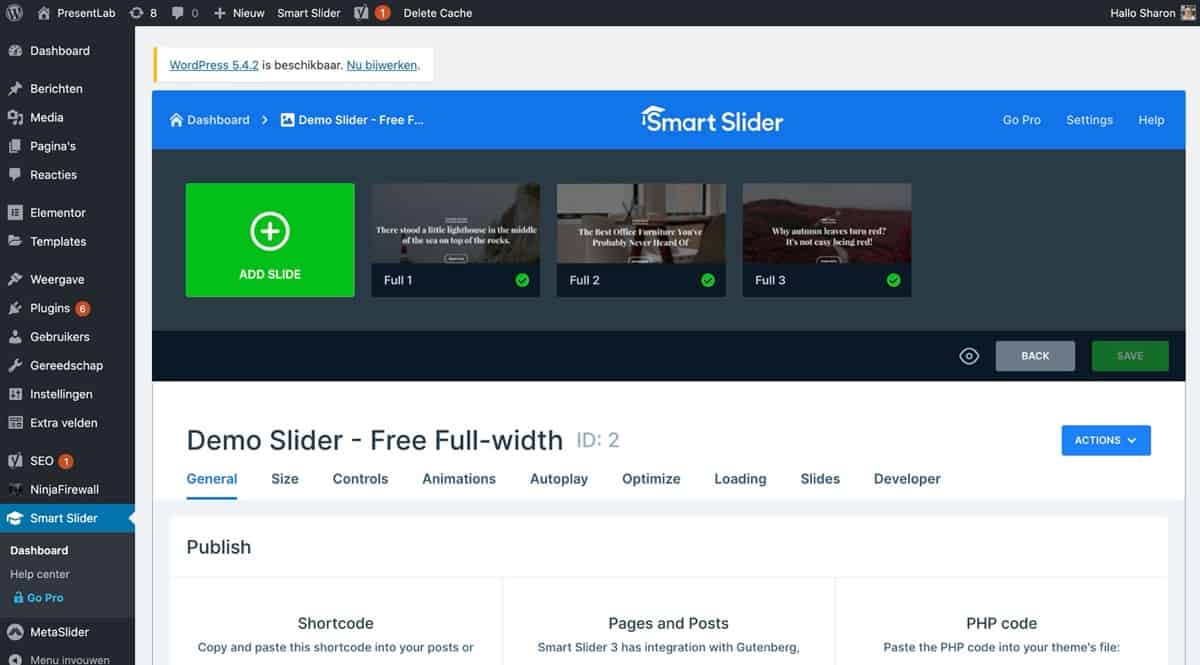
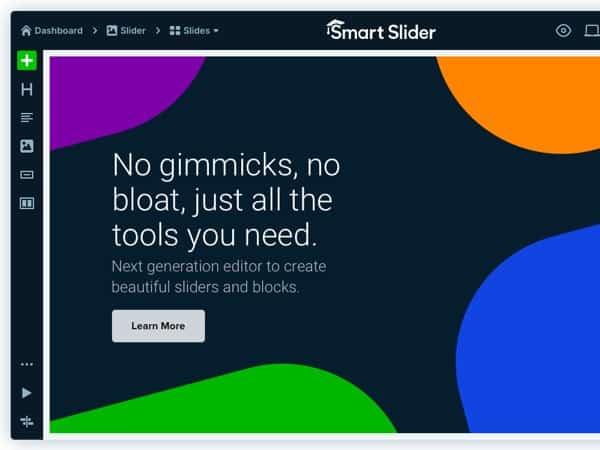
Smart Slider 3
Plugin developer: Nextend
Licentie: Freemium
Prijs: Gratis of €44
Met meer dan 800.000 actieve installaties is Smart Slider 3 de meest gebruikte slideshow voor je WordPress website. De plugin is erg compleet en werkt ook erg prettig. Zeker in tegenstelling tot een groot aantal andere WordPress slider plugins!
Met de gratis versie van de Smart Slider 3 plugin kan je:
- Dankzij de drag en drop builder eenvoudig mooie sliders in elkaar klikken.
- Snel beginnen met de 11 gratis slider templates.
- Naast afbeeldingen ook video’s toevoegen aan je slider.
- Een slider maken van je WordPress posts.
- Het design van de slider volledig wijzigen, zodat deze ook goed wordt weergegeven op mobiel en tablet.
Smart Slider 3 Premium
Naast de gratis versie is er ook een premium versie van de plugin beschikbaar, die over nog meer functies beschikt. De premium plugin is al verkrijgbaar vanaf 44 euro voor één website (eenmalige betaling).
Dit is erg voordelig, want met de premium versie profiteer je van de volgende voordelen/functies:
- Toegang tot andere soorten sliders, waaronder de carousel, showcase en full page slider.
- Keuze uit meer dan 180+ templates.
- Lightbox functie. Laat een video of afbeelding op het scherm verschijnen als bezoekers op de slider klikken.
- Nog meer verschillende layers, waaronder de animated heading, iconen, progress bar, transitie en audio layer.
- Lazy loading functie. Een handige functie die ervoor zorgt dat slides sneller worden geladen.

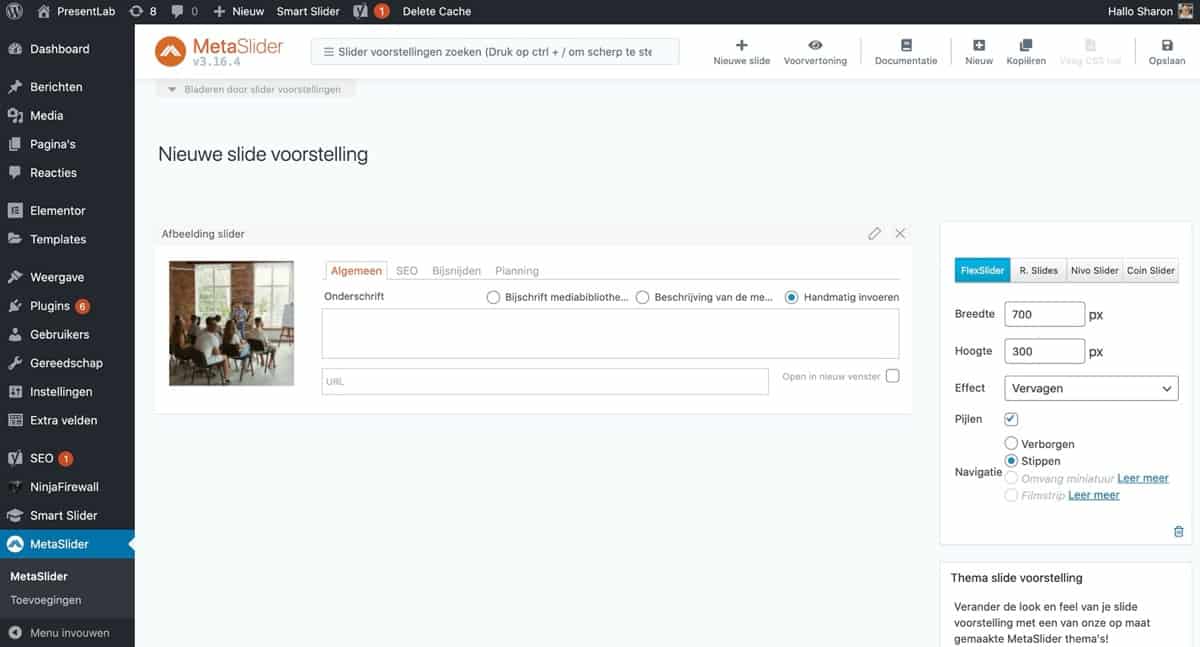
MetaSlider
Plugin developer: MetaSlider
Licentie: Freemium
Prijs: Gratis of $79,00
MetaSlider is met meer dan 700.000 actieve installaties op één de meest gebruikte slideshow plugin in de WordPress repository. MetaSlider werkt erg eenvoudig! Je selecteert de afbeeldingen uit de mediabibliotheek en versleept ze voor de juiste volgorde.
Met de gratis versie van MetaSlider kan je
- Kiezen uit 4 slideshow types, de Nivo Slider, de Flex Slider, de Coin Slider of de Responsive Slides.
- Zoveel slides maken als je wilt.
- Gebruikmaken van de 11 gratis themes.
- Direct foto’s van Unsplash.com toevoegen aan je slides.
- Een lightbox toevoegen aan je slide met de extra MetaSlider Lightbox plugin.
MetaSlider Premium
Met de gratis versie kan je helaas alleen slideshows met foto’s maken. Wil je tekst of video toevoegen, dan zal je toch voor de premium versie moeten gaan. Deze is verkrijgbaar vanaf 79 US dollar per jaar voor 1 website. De premium versie biedt de volgende voordelen:
- Voeg Youtube of Vimeo video’s toe aan je slides
- Bouw geanimeerde slides met verschillende layers (inclusief tekst)
- Bouw slides met dynamische content, bijvoorbeeld je posts.
- Maak gebruik van twee extra slideshow navigaties: thumbnail & filmstrip.
- Plan slides in, zodat ze alleen worden getoond gedurende een bepaalde periode.

Elementor Pro
Plugin developer: Elementor.com
Licentie: Premium
Prijs: $49
Een derde tool die je kan gebruiken als je sliders wil maken is Elementor PRO. Dit is geen WordPress slideshow plugin, maar een page builder waarmee je heel eenvoudig, mooie webpagina’s kan maken.
Naast widgets voor tekstvelden, afbeeldingen, lijsten en contactformulieren, vind je in Elementor PRO ook verschillende slider widgets, waaronder:
- Een slides widget waarmee je eenvoudige sliders, een full width sliders dynamische sliders met posts kan maken.
- Testimonial Carousel Widget: voeg een slider met reviews toe aan je website.
- Media carousel widget. Een slider voor het weergeven van afbeeldingen of video’s met verschillende functies.
Daarnaast heb je ook nog add-ons voor Elementor waarmee je nog veel meer soorten sliders aan je website kan toevoegen. Bijvoorbeeld de posts slider widget van OceanWP.
Je hoeft Elementor niet op elke pagina toe te passen en de page builder werkt goed samen met veel verschillende thema’s. De kosten voor Elementor PRO zijn 49 US dollar per jaar. Het voordeel is dan dat je de page builder ook voor je andere pagina’s kan gebruiken!
Wil je Elementor in actie zien? Bekijk dan zeker de video waarin wij met de Elementor PRO functies een homepage maken.
Waarom wij Revolution Slider niet aanbevelen
In heel veel templates op bijvoorbeeld Themeforest zit de Revolution Slider plugin. De slideshows die met deze plugin worden gemaakt zien er vaak erg mooi uit. Maar voor de beginnende WordPress gebruiker is het wat lastiger om met deze plugin te werken.
Daarnaast krijg je meestal niet de volledige premium versie bij de aanschaf van een WordPress thema. Een groot nadeel is dat de responsive functies van de gratis versie maar beperkt zijn.
5 tips voor goede slideshows
Welke tool je ook gebruikt, of je slideshow er goed uit komt te zien, hangt natuurlijk af van jezelf. Slideshows kunnen al snel tot irritatie leiden of juist worden genegeerd door de bezoeker. En daarom is het zo belangrijk dat je ze op de juiste manier op je website gebruikt.
De onderstaande tips kunnen daarbij helpen:
- Denk er vanaf het begin over na hoe je slider er op mobiel uit moet zien. Veel WordPress slideshow plugins bieden functies om je slider responsive te maken. Het resultaat is altijd het beste als je direct je slider ontwerpt voor verschillende schermen en niet alleen voor desktop.
- Denk aan het contrast tussen de achtergrond en de tekst. Het is ontzettend vervelend als je bezoekers de tekst van een slider niet kunnen lezen omdat de tekst te donker/licht is voor de achtergrond.
- Houd het kort! 3 keer klikken is meer dan voldoende en begin altijd met je belangrijkste slides.
- Laat je slides een compleet verhaal vertellen, zodat bezoekers wel door moeten klikken. Zo is een slideshow bijvoorbeeld geschikt voor het weergeven van een product van alle kanten. Je wilt liever niet dat de slides verschillende onderwerpen hebben.
- Beperk het aantal animaties. Bij veel plugins kan je helemaal losgaan met de animaties. Maar denk eraan dat je de bezoeker niet wil irriteren of afleiden.
Plaats niet zomaar een slideshow op je website omdat het er leuk uitziet. Maar denk er goed over na of het ook iets bijdraagt aan je boodschap. Gebruik vervolgens onze tips voor je WordPress slideshow.
Gepubliceerd in: Plugins en templates