WordPress ondersteunt een slimme functie, namelijk hooks. Met deze hooks kan je in de meest verschillende situaties de functies van WordPress, je thema en de gebruikte plugins aanpassen. Dat lijkt op het eerste moment best wel ingewikkeld, maar er zijn hooks die je vrij eenvoudig kan toevoegen aan je child theme. Lees hieronder hoe het allemaal werkt.
Wat zijn WordPress hooks?
Hooks zijn vooraf gedefinieerde “adressen” in het WordPress-systeem, die de mogelijkheid bieden om een bepaalde functie te veranderen. Deze worden gebruikt in WordPress zelfs, maar ook in je thema en in plugins zoals WooCommerce. Je hebt twee verschillende soorten hooks:
Action hooks
Met action hooks kan je een functionaliteit aanvullen of uitschakelen. Neem bijvoorbeeld de informatie die bovenaan de productenlijst van een categorie wordt getoond. Deze tekst wordt geplaatst met behulp van een action hook. Je kan via het hook de informatie aanvullen of verwijderen, zoals bijvoorbeeld:
De eerste regel verwijdert de omschrijving en de tweede regel voegt de omschrijving later opnieuw weer toe.
Filter hooks
Wil je een bestaande tekst of informatie aanpassen? Dan kan via een filter hook. Neem bijvoorbeeld de post title, deze kan via een filter hook worden aangepast. Binnen de callback functie wordt de huidige waarde aangeboden en kan je deze voor het “terugsturen” aanpassen.
In deze functie wordt eerst gecontroleerd welke post type van toepassing is. Is het een review, dan wordt er een stukje HTML met de tekst “Review” aan de titel toegevoegd.
Parameters toepassen op een hook
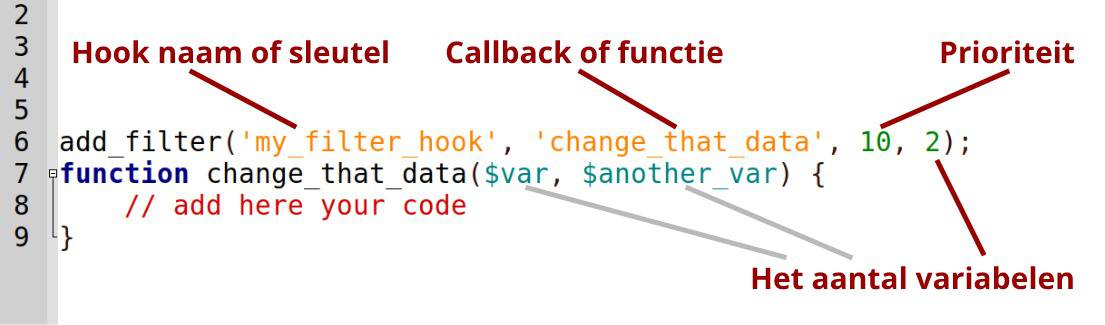
Zowel de filter als ook de action hooks bestaan uit een unieke sleutel en een callback parameter. De callback staat voor de functie die wordt toegepast op een hook.

Daarnaast kunnen er nog twee nummers als parameter worden opgegeven, het aantal van variabelen die naar de callback functie worden gestuurd en de prioriteit. De Prioriteit bepaald op welk niveau de wijziging binnen een hook moet worden toegepast. Wil je net voordat een hook wordt uitgevoerd nog iets wijzigen? Dan kies je een hoog nummer (bijvoorbeeld 100 ipv. 10).
Hoe je een hook kan gebruiken wordt door de ontwikkelaar bepaald. Je kan een filter hook niet als een action hook benaderen en ook niet andersom. Onze voorbeelden laten het gebruik en de verschillen duidelijk zien.
Welke hooks zijn er voor WooCommerce?
WooCommerce heeft net als WordPress erg veel filter en action hooks. Via deze link vind je een lijst van alle beschikbare hooks. Hieronder een selectie van hooks die wij regelmatig gebruiken voor onze klanten.
- woocommerce_admin_features – met deze filter hook kan je bepalen welke WooCommerce functies in het dashboard worden getoond of uitgeschakeld. Wanneer je sommige uitschakelt, dan laadt je dashboard iets sneller.
- woocommerce_coupons_enabled – wil je op de checkout pagina de coupon functie uitschakelen? Dat kan je doen met behulp van deze filter hook.
- woocommerce_before_shop_loop – met dit action hook kan je palen bepalen of voor de productenlijst de omschrijving wel of niet wordt getoond.
Waar kan ik informatie over de beschikbare hooks van mijn thema vinden?
- De handleiding van je WooCommerce thema – Vooral betaalde of premium WooCommerce themes beschikken over een uitgebreide handleiding. En de betere themes hebben zelfs een handleiding voor developers. Dus hier vindt je dan vaak ook informatie over de hooks die je voor het thema kan gebruiken. Staat er niets in de handleiding en heb je betaald voor support? Vraag dan even het helpdesk, zij zullen je zeker vertellen welke hooks je kan gebruiken.
- Binnen de code van het thema – Is er geen handleiding beschikbaar, dan kan je natuurlijk ook de verschillende themabestanden doorzoeken. Begin je zoektocht in het functions.php bestand en ga vanaf daar naar de included PHP bestanden, waar de naam laat vermoeden dat de gewenste informatie te vinden is. Je kan ook in de andere thema bestanden kijken. Heb je de naam van een hook, dan kan je op basis daarvan verder zoeken.
- Via Google – Voor populaire themes is de informatie vaak ook via Google te vinden. Zodra je de naam van een hook weet, dan kun je deze als zoekopdracht in Google gebruiken. Hier vind je misschien een antwoord op je vraag die al eerder is gesteld.
Voordat je een hook kan adresseren, moet je eerst de naam (key) kennen. De naam van de verschillende WordPress hooks kan je per pagina laten tonen door de plugin Query Monitor te installeren. Deze plugin laat je niet precies zien waar in de pagina een hook wordt gebruikt, maar je ziet wel een complete lijst van de actieve hooks.
Hoe kan ik de WooCommerce hooks gebruiken?
Voor het “bewerken” van de verschillende hooks zijn er functies beschikbaar.
- add_action() – Hiermee voeg je informatie toe aan een action hook.
- remove_action() – Deze functie verwijdert de informatie van een hook.
- add_filter() – De functie voor het wijzigen van de informatie bij een filter hook.
Met deze 3 functies kan je de hooks via het functions.php bestand van je child theme instructies sturen zonder daarbij de code van WordPress, het thema of de plugins te wijzigen
Voorbeelden voor het gebruik met WooCommerce
De volgende voorbeelden zijn maar een fractie van wat er met hooks allemaal mogelijk is. We hopen dat je hiermee beter in beeld krijgt hoe je met hooks kan werken.
Productafbeeldingen verwijderen in de winkelwagen
De tekst van de bestelbutton aanpassen
De productcategorie tekst verplaatsen
Op de WooCommerce website staan nog meer voorbeelden.
Hooks voor WordPress (thema) functies
Deze voorbeelden zijn niet specifiec voor WooCommerce maar zijn uitermate belangrijk en werken voor alle WordPress themes. Bij de laatste twee voorbeelden kan je zien dat hooks niet alleen voor het thema zelfs worden gebruikt, maar ook om de werking van je site te veranderen.
Analytics code in de HEAD section plaatsen
Wil je geen plugin installeren voor Google Analytics of wil je een code snippet van een ander analytics systeem aan je site toevoegen? Dan kan je deze action hook gebruiken.
Pagina’s of posts uitsluiten van de zoekresultaten
De standaard zoekfunctie in WordPress biedt bijna geen instellingen via het dashboard en toont als resultaat alle pagina’s en posts die overeenkomen met een zoekopdracht. Wil je bepaalde pagina’s niet tonen (bijvoorbeeld je algemene voorwaarden pagina) dan kan je met de volgende filter hook de posts op basis van de ID’s uitsluiten van de zoekresultaten.
Zet automatisch de ALT tag tijdens het uploaden van een afbeelding
Tijdens het uploaden van afbeeldingen via de mediabibliotheek wordt de titel van een afbeelding afgeleid van de bestandsnaam. Dat is op zich een goede functie, maar helaas moet je dan alsnog een ALT tag (alternatieve tekst) handmatig invoeren. Met de onderstaande action hook wordt automatisch na het uploaden de titel gekopieerd naar het veld “Alternatieve tekst”.
Tip! Gebruik als bestandsnaam de tekst die je voor de ALT tag wil gebruiken en je hoeft de tekst niet te wijzigen.
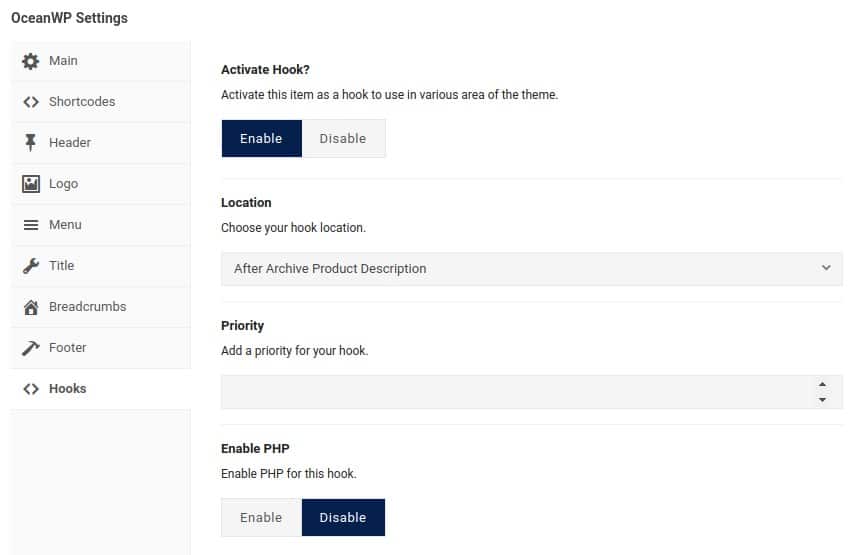
Action hooks zonder te programmeren met OceanWP
Wil je geen PHP code gebruiken en wil je toch met (action) hooks de pagina’s aanpassen? Dan kan dit met behulp van de OceanWP hooks plugin. Via het Library interface van OceanWP kan je met de uitbreiding stukjes HTML aan een aantal action hooks toevoegen. Geen oplossing voor elke aanpassing die met hooks mogelijk is, maar goed voor eenvoudige “acties”.

Deze extensie is onderdeel van de OceanWP Pro Exentension Bundle. Het bundle is te koop voor $43 per jaar. Een licentie kan voor 3 verschillende websites worden gebruikt.