Wil je snel en eenvoudig een portfolio op je website plaatsen? Dan is het zeker interessant om naar de portfolio functies van Elementor Pro te kijken. Elementor heeft niet alleen een mooie portfolio functie, maar heeft daarnaast dynamische functies waarmee jij je portfolio website naar een volgende level kan tillen!
In deze korte handleiding laat ik je met 3 voorbeelden zien hoe je een portfolio website met Elementor kan maken:
- Portfolio grid (Elementor Pro widget)
- Dynamic portfolio (Loop raster widget)
- Portfolio slider (Loop carrousel widget)
Portfolio berichttype aanmaken
Voordat we beginnen met het bouwen van de verschillende portfolio pagina’s is het nodig om een portfolio berichttype aan te maken. Hier kunnen we de naam van het project, een omschrijving en een afbeelding invoeren.
Een post type aanmaken in WordPress kan via een stukje code in je child theme of met behulp van een plugin. Voor deze handleiding hebben we gekozen voor de WordPress plugin Advanced Custom Fields (ACF). Met deze plugin kan je niet alleen extra velden aanmaken, maar ook eigen berichttypen en taxonomieën.
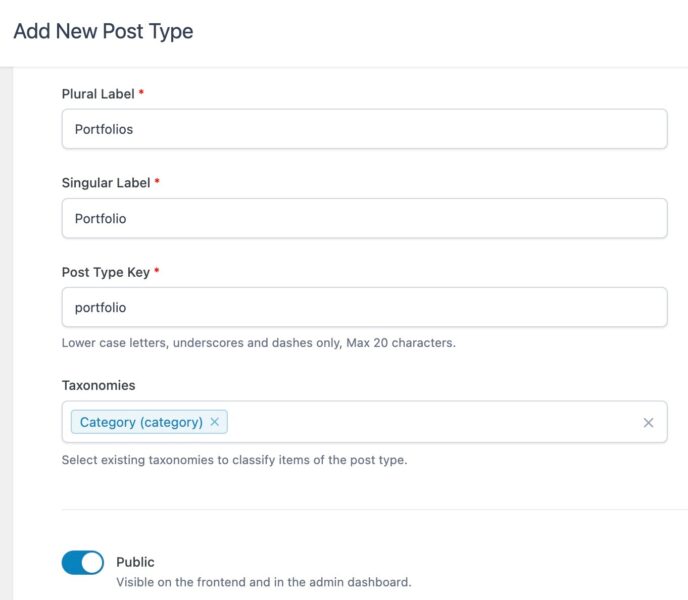
Installeer en activeer de plugin via Plugins > Nieuwe plugin toevoegen (zoek voor “ACF”). Ga dan naar ACF > Berichttypen en klik op “Nieuwe toevoegen”. Vul de velden in zoals hieronder opgegeven. Om later de portfolio items te kunnen filteren, kiezen je de standaard “Categorie” taxonomie.

Portfolo post type aanmaken
Voer dan via het nieuwe berichttype een aantal portfolio items in met:
- Portfolio titel
- Korte omschrijving
- Afbeelding (~1000 x 750 pixels)
- Categorie
Voor de volgende portfolio voorbeelden gebruiken wij 9 berichten.
Maak als eerst een nieuwe pagina aan en bewerk deze met Elementor.
Portfolio grid (Elementor Pro widget)
Met de Elemento Portfolio (grid) widget kan je vrij snel van elke soort berichttype een portfolio maken. Voor ons voorbeeld gebruiken we natuurlijk het portfolio berichttype. Dit doe je in het tabje “Query”, zodra je dit hebt gedaan verschijnen ook gelijk de afbeeldingen en de berichttitels. Kies nog de juiste afmeting voor de afbeelding en wijzig ook de andere opties (indien gewenst). Wil je bovenaan filters gebruiken? Zet deze dan aan via het tabje “Filterbalk” en kies “Categorieën” bij Taxonomie.

Elementor Pro – Portfolio widget
Bij het volgende voorbeeld wordt het iets ingewikkelder.
Dynamic portfolio (Loop raster widget)
De relatief nieuwe Loop functie is erg flexibel. Hiermee kan je in principe elk soort loop-item template bouwen en deze via de Loop raster widget tonen. Net als bij de portfolio widget kan je opgeven hoeveel items in hoeveel kolommen je wilt tonen.
Maar eerst gaan we een loop-item template bouwen. Via het Dashboard: Templates > Nieuwe toevoegen, kies bij Type “Loop item”, geef een duidelijke naam op en klik dan op “Template aanmaken”.
Bij het volgende scherm kan je met behulp van de verschillende widgets het “loop item” samenstellen. Let wel op dat je widgets gebruikt die dynamisch zijn. Dat betekent dat je via de widgets de titel en afbeelding van je portfolio berichten kan tonen.
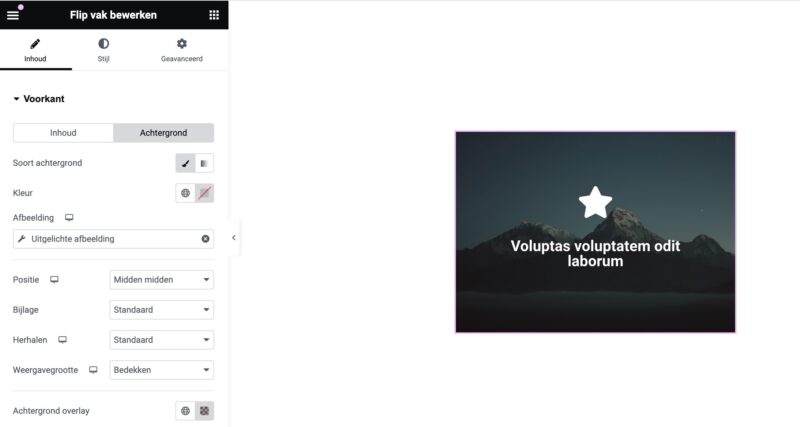
Wij gebruiken hieronder de widget “Flip vak”.

Loop-item template voor Loop raster widget
Klik op “Update” en ga terug naar het dashboard. Maak nu een nieuwe pagina aan zodat je deze in Elementor kan bewerken.
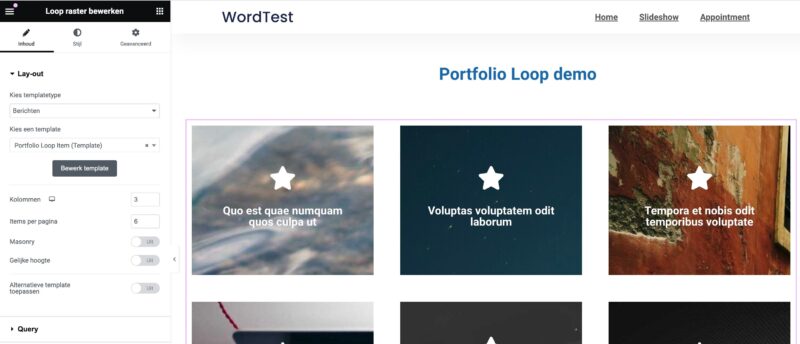
Gebruik nu de widget “Loop raster”. Kies bij template de loop-item template dat je zojuist hebt aangemaakt. Stel het aantal kolommen en items in en vergeet niet bij het tabje “Query” als bron “Portfolio” te kiezen.

Portfolio met de “Loop raster” widget
Het laatste portfolio voorbeeld lijkt in de basis op het vorige, maar qua interface verschilt het enorm.
Portfolio slider (Loop carrousel widget)
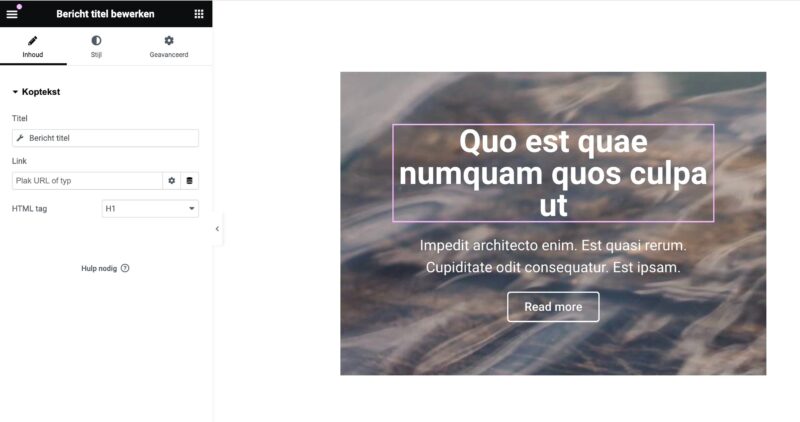
Voor het laatste voorbeeld beginnen wij weer met een loop-item template. In dit geval gebruiken wij gewoon een container met de uitgelichte afbeelding als achtergrond. Binnen de container plaatsen we de titel, een samenvatting en een button voor de link die naar het portfolio bericht verwijst.

Loop item template voor “Loop carrousel” widget
Heb je het template opgemaakt? Klik dan op “Update”, ge terug naar het WP dashboard en maak opnieuw een pagina aan.
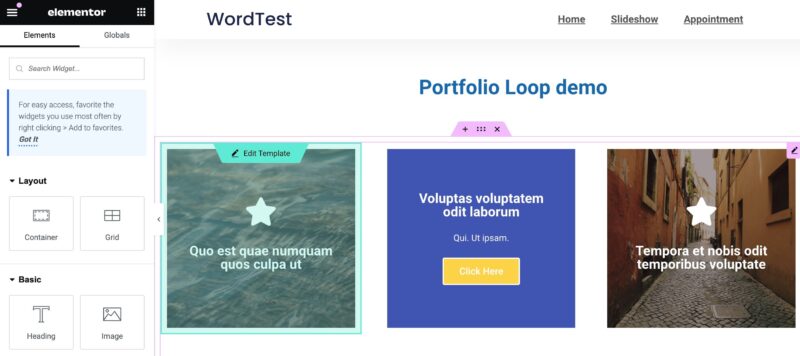
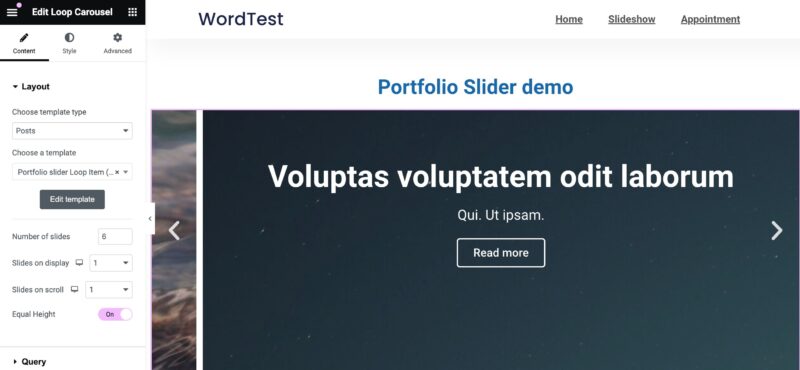
Bewerk de pagina met Elementor. Plaats nu de widget “Loop Carrousel” en kies dan de Loop-item template. Net als bij de twee andere portfolio voorbeelden is ook hier in het tabje “Query” de portfolio berichttype te kiezen.
De “Loop Carrousel” widget heeft erg veel functies voor de slides weergave, maak hiervan gebruik om je slider uniek op te maken.

Portfolio met de “Loop carrousel” widget
Welke van de drie portfolio voorbeelden ga jij gebruiken voor je website? Misschien heb je nog andere Elementor uitbreidingen gezien waarmee je nog meer opties voor een portfolio hebt. Het kan natuurlijk altijd anders, maar wanneer je de gehele website met Elementor Pro kan bouwen dan is deze wel lekker snel en makkelijker te onderhouden.