Wil je zelf een mooi nieuwsbrief template maken, dan kan dit nog een uitdaging zijn. Je moet niet alleen HTML en CSS kennen, maar moet je e-mail template zo zijn opgemaakt dat het er goed wordt getoond in de verschillende e-mailprogramma’s en dat op desktop en mobiel. Dat betekent zelf dat het maken van een nieuwsbrief template lastiger kan zijn dan het bouwen van een website!
In deze handleiding laten we je zien hoe het maken van zo een e-mail template niet alleen makkelijk is, maar zelfs net zo plezierig is dan het werken met Elementor.
Ben je nog geen EmailOctopus gebruiker? Open dan gelijk een account. Met de gratis versie kan je zelf 2500 subscribers toevoegen!
Waarom is EmailOctopus de beste optie voor het versturen van je nieuwsbrief?
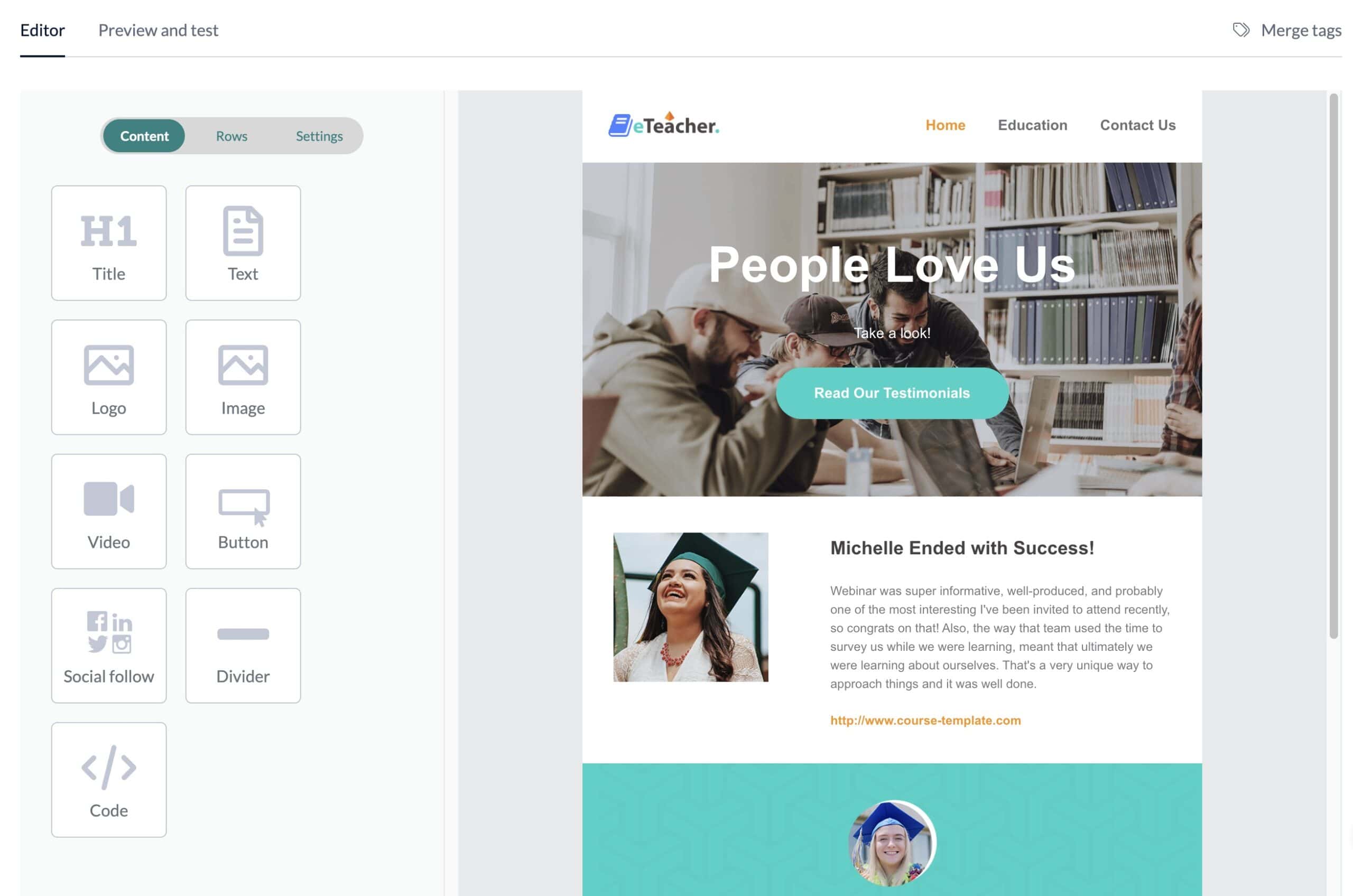
Wij hebben o.a. voor de e-mailmarketing software EmailOctopus gekozen omdat de e-maileditor zo gebruiksvriendelijk en functioneel is. Geen overbodige opties en alle vrijheid om een geweldige nieuwsbrief te maken.

- Verschillende kolom layouts – Je kan o.a. kiezen uit 2, 3, 4 kolommen
- Titel en tekst – Beide hebben verschillende eigenschappen, het tekst widget lijkt qua functies op de teksteditor in WordPress
- Logo en afbeeldingen – Je kan al je afbeelding uploaden of gratis foto’s van Pexels gebruiken
- Videos – Plaats je Youtube of Vimeo links en het video widget creëert automatisch het preview image en een PLAY button naar keuze
- Buttons en dividers – Plaats en stijl je buttons zodat er vaak op wordt geklikt
- Je eigen HTML – Lukt het bij een element niet zoals gewenst? Dan kan je met een beetje HTML kennis je eigen code plaatsen. Let op: niet elke code werkt binnen e-mail.
Dit zijn de opties die beschikbaar zijn, mis je iets?
Waarom is het voordeliger om een nieuwsbrief template te gebruiken?
Je kan je nieuwsbrief ook opmaken zonder template, maar dan zal je steeds een aantal handelingen opnieuw uitvoeren, zoals het kiezen van bepaalde kleuren, lettertypes, afstanden, standaard teksten, etc.
Wil je later iets aanpassen dan doe je dit altijd in je template. Met een nieuwsbrief template begin je een campagne altijd met de meest recente versie. Aanpassingen die je in een campagne doorvoert, worden nooit in het template toegepast.
Voor een nieuwe campagne kan je ook een oudere mail hergebruiken, maar bij de “Automation” functie is deze optie niet beschikbaar.
Nieuwsbrief template maken
Voor het maken van een professioneel e-mailtemplate is in EmailOctopus geen kennis van HTML of CSS vereist en kan je gelijk beginnen zodra je bent ingelogd in je account. Dit zijn de stappen:
- Huisstijl (branding) invoeren
- E-mail template opmaken
- E-mail personaliseren met merge tags
- Template voor automations of campagne gebruiken
Start met je eigen huisstijl elementen
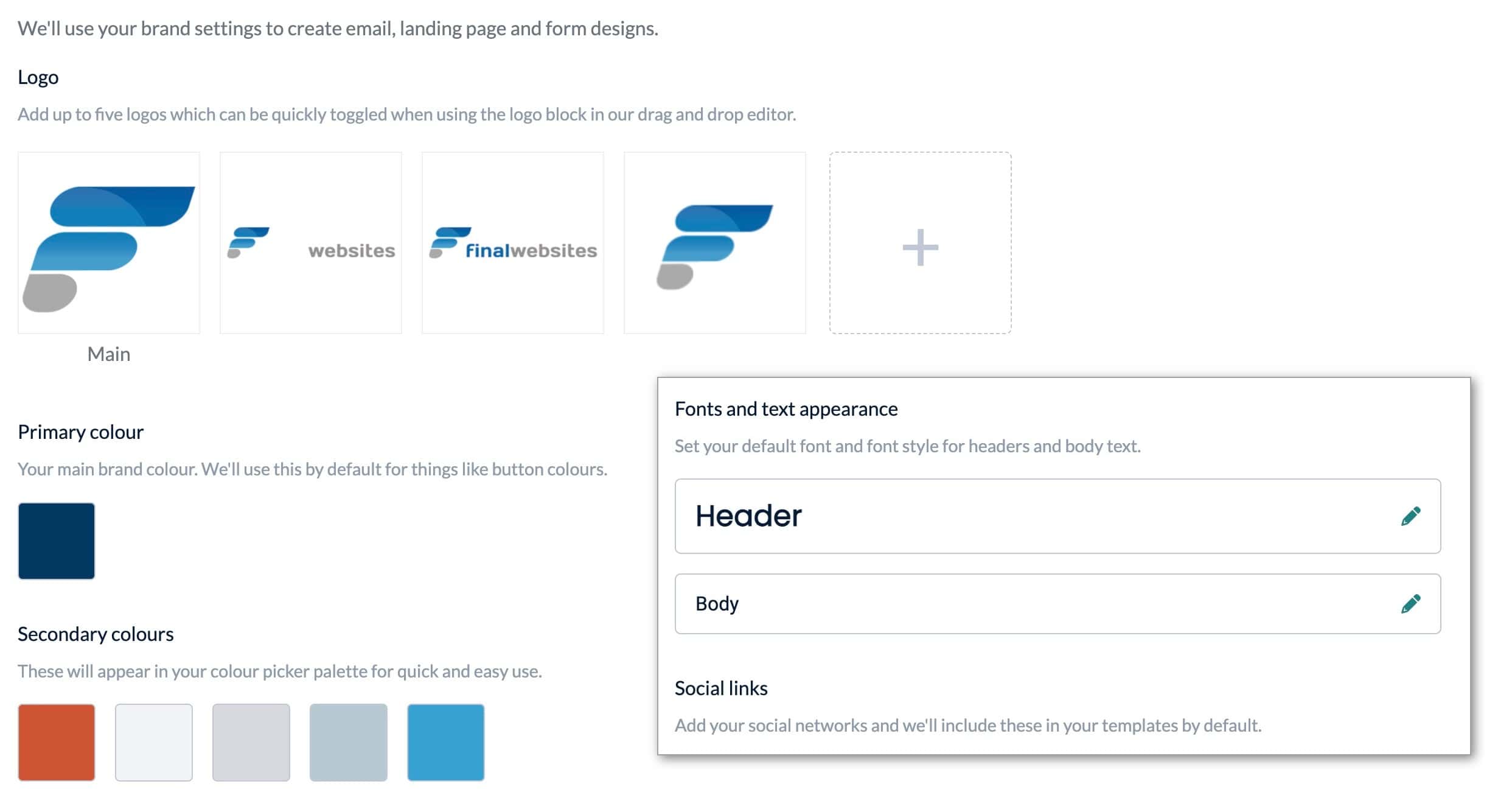
Voordat je met je nieuwsbrief template begint, is het voordelig om eerst je eigen “Brand elements” in te stellen. Klik boven rechts op het menu (loginnaam) > Account Settings > tab Branding.

Via de “Brand” instellingen kan je 5 verschillende logo’s (of afbeeldingen) opslaan, belangrijke kleuren kiezen en de standaard lettertypes kiezen. Deze instellingen worden bij de 4 “Branded” starter templates gelijk toegepast en je kan deze instellingen ook kiezen via de e-maileditor.
Je nieuwsbrief template bouwen
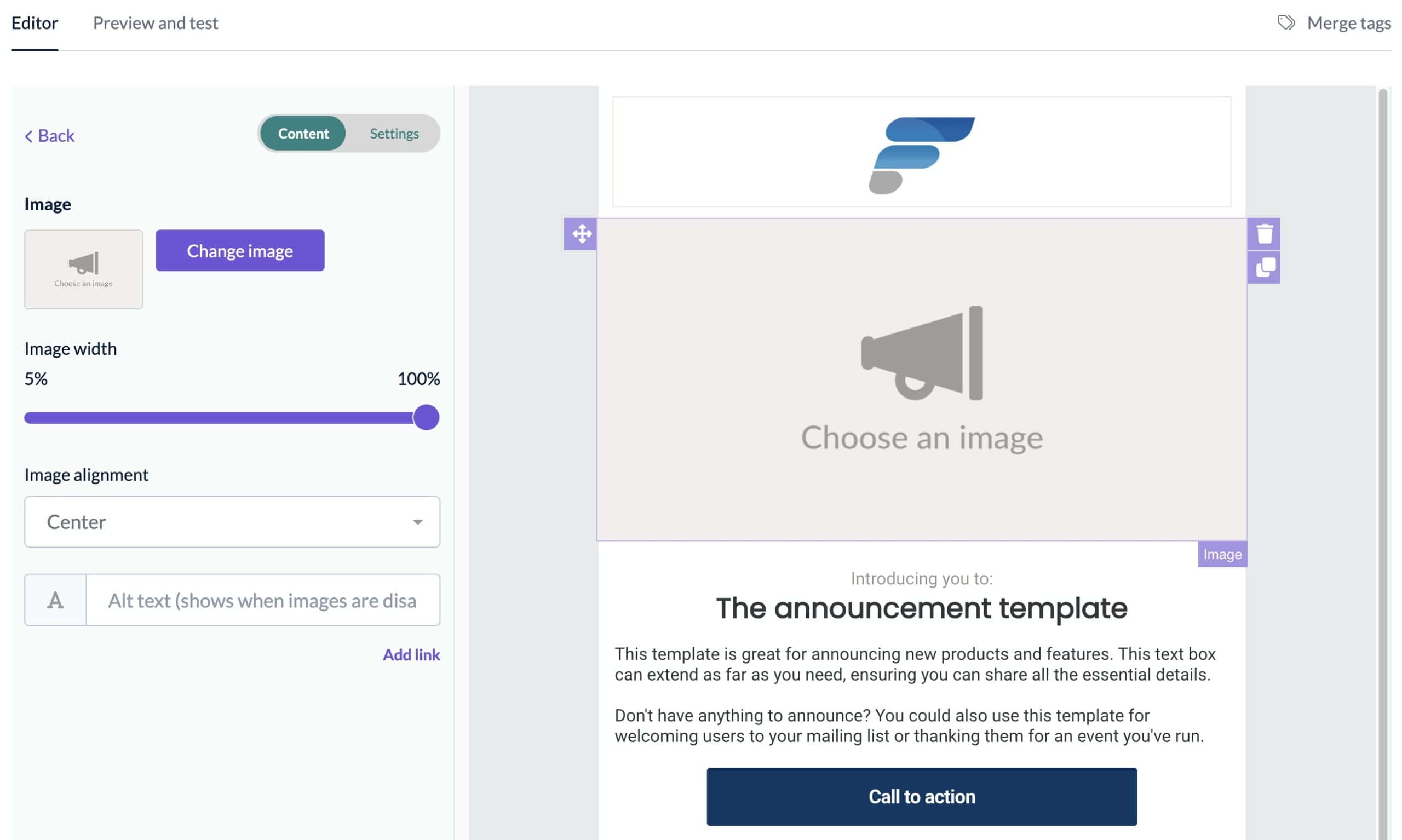
Klik op “Templates” en dan op “Create”. Nu heb je verschillende keuzes: Branded, Curated, Start from scratch en Code your own. Omdat we eerst de “Brand” instellingen hebben aangepast lijkt het logisch om met één van de 4 Branded templates te beginnen. Kies van de 4 de basis die het beste bij je past. Je kan natuurlijk ook met de optie “Start from scratch” beginnen.

Hier zie je onze “branded” versie van het “Announce” template. Zoals je kan zien zijn logo, lettertypes en kleuren gelijk toegepast. Vanaf hier kan je bestaande elementen aanpassen of verwijderen en nieuwe elementen toevoegen.
Alle aanpassingen zijn gelijk zichtbaar. Schakel over in de preview mode om je nieuwsbrief template voor desktop / mobiel te bekijken of om een test mail te sturen.
Tip! Laat sommige elementen wel staan die je misschien later toch wil gebruiken. Soms is verwijderen minder werk dan opnieuw opmaken. Vergeet ook niet om tussendoor je werk op te slaan.
Personalisatie met merge tags
Geef je nieuwsbrief template een persoonlijke noot door het gebruik van merge tags. Deze placeholders worden in je e-mail template geplaatst en wanneer de nieuwsbrief wordt verstuurd, worden deze met een echte waarde vervangen. Bijvoorbeeld {{FirstName}} met de naam van de subscriber. Voor elk veld in je mailing lijst is er een merge tag beschikbaar.
Daarnaast zijn er ook nog merge tags zoals {{UnsubscribeURL}} en {{SenderInfo}}, deze zijn verplicht en moet je toevoegen aan je template. Let wel op dat je {{UnsubscribeURL}} bij een link als URL invoert.
Merge tags aanpassen
Misschien heb je in je mailinglijst niet altijd de naam van de subscriber opgeslagen en dan lijkt het minder vriendelijk om alleen “beste” te zeggen. In plaats daarvan kan je er beter Beste {{FirstName|default(“lezer”)}} van maken. Is dan de naam leeg wordt er vanzelf het woord “lezer” gebrruikt.
Wanneer je een datum veld gebruikt, dan kan je de Engelse notatie aanpassen met {{YourMergeTag|date(“d-m-Y”)}}. Er zijn nog veel meer opties en zelfs condities mogelijk, kijk even ook op deze pagina van EmailOctopus.
Gebruik je template voor je nieuwsbrief en automations
Heb je 1 of meerdere templates aangemaakt? Dan kan je deze nu ook voor de campagnes en automations gebruiken. Kies in plaats van de standaard templates gewoon 1 van je eigen templates.
Wil je op basis van je eigen template een nieuw template aanmaken? Ga dan naar Templates > Create en kies je template. In dit geval werk je dan gelijk met een kopie van je template.