Wil je dat meer bezoekers zich inschrijven op je nieuwsbrief? Dan wordt het tijd om tenminste één inschrijfformulier op je website of webshop te plaatsen. Misschien heb je dat eerder al geprobeerd en heb je al een formulier geplaatst, maar werkt het niet goed of maakt er niemand gebruik van. Met onze tips en deze handleiding zal het in toekomst beter lukken.
Welke opties zijn er voor een inschrijfformulier?
Voor het maken van een inschrijfformulier voor je nieuwsbrief zijn er verschillende opties beschikbaar.
Inschrijfformulieren via de e-mailmarketing software
De nieuwsbrief software die je gebruikt heeft waarschijnlijk ook een functie om één of meerdere formulier aan te maken. Deze optie is als basistoepassing nog niet zo slecht en vaak is er zelfs een plugin beschikbaar waarmee je eenvoudig zo een formulier in je WordPress website kan plaatsen.

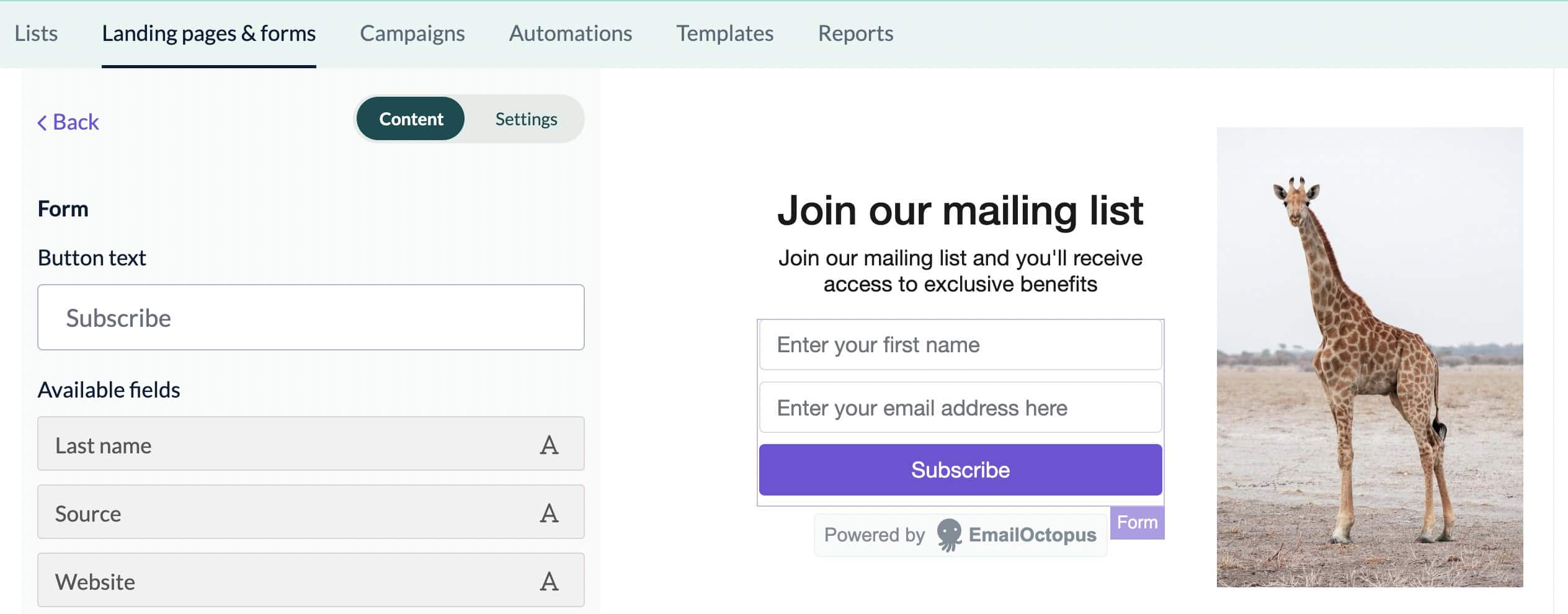
Inschrijfformulier aanmaken in EmailOctopus
Het formulier widget van Elementor Pro
Heb jij je website gemaakt met Elementor Pro? Dan ben je zeker bekend met het formulier widget. Naast een contactformulier kan je namelijk ook inschrijfformulieren voor je nieuwsbrief bouwen. Deze formulieren kan je op elke pagina of in een pop-up plaatsen. Met behulp van een “formulier actie” kan je de inschrijving dan verzenden naar de gewenste nieuwsbrief software.
WordPress opt-in plugins
Voor het maken van inschrijfformulieren zijn er ook een aantal plugins beschikbaar. Met deze plugins bouw je niet alleen de formulieren maar ook de pop-up of de slide-ins. In de meeste gevallen zijn ook de integraties met de bekende e-mailmarketing systemen beschikbaar.
Contact form plugins
Met bijna elk contactformulier plugin kan je ook een inschrijfformulier bouwen. Net als met Elementor Pro bouw je gewoon een formulier en dit koppel je dan aan de nieuwsbrief software. Ook de contact form plugins hebben integratiefuncties voor de meest bekende systemen.
Wat is een goede plek voor een nieuwsbrief inschrijfformulier?
Vaak zien wij op websites als enige optie, voor het inschrijven op de nieuwsbrief, een formulier in de footer. Dit is misschien de meest passieve manier die je kan bedenken. Stel je even een keer de vraag: waarom zou iemand zich inschrijven voor je nieuwsbrief? Waarschijnlijk omdat je iets interessants hebt te vertellen toch? Dat betekent plaats je inschrijfformulier daar waar je bezoeker juist deze informatie kan vinden, bijvoorbeeld bij de blogposts.
Verzamel de inschrijvingen voor je nieuwsbrief via:
- Exit intent pop-ups – Een bezoeker verlaat je website nadat hij bijvoorbeeld een blogpost heeft bekeken/gelezen.
- Afrekenpagina – Wil de bezoeker iets kopen? Dan is hij waarschijnlijk ook geïnteresseerd in je nieuwsbrief.
- Pop-ups of slide-ins – Heeft je bezoeker 3 of meer blogposts bekeken? Toon dan 1 keer een pop-up of slide-in-box met je formulier.
- Onderaan de blogpost – Dat wil niet zeggen dat je één en dezelfde opt-in-box op alle pagina’s moet tonen. Je kan de uitnodiging voor de inschrijving ook relevant maken voor de verschillende pagina’s (begin met de pagina’s die de meeste bezoekers krijgen).
- Samen met een freebie – Schrijft iemand zich in voor je freebie, dan mag je hem volgens de AVG niet ook je nieuwsbrief sturen. Plaats een extra checkbox die de bezoeker moet aanvinken om alsnog de nieuwsbrief te ontvangen.
Nu wij weten waar het inschrijfformulier kan worden geplaatst, is het tijd om een formulier te bouwen.
Een formulier bouwen met Elementor
Naast de eerder genoemde opties kan je een inschrijfformulier bouwen met Elementor Pro. Hiervoor hoef je geen codes te schrijven of plaatsen en kan je het formulier volledig bouwen in de stijl van je website.
Voordat je begint met bouwen…
Koppel eerst Elementor met de nieuwsbrief software. Voor een aantal e-mailmarketing systemen zijn standaard integraties aanwezig, zoals MailerLite, Drip en ActiveCampaign. Wij werken het liefst met EmailOctopus en hiervoor hebben wij speciaal een plugin ontwikkeld. Zoek via de plugin sectie van je WordPress dashboard naar EO4WP: EmaiOctopus for WordPress en installeer eerst de plugin.
Gebruik je de basis versie van Elementor? Dan is de formulier functie niet beschikbaar. Upgrade naar Elementor Pro of gebruik de shortcode versie van onze EmailOctopus plugin. Volg in dit geval de handleiding van de plugin.
Formulier bouwen
Het bouwen van een formulier met Elementor Pro is erg eenvoudig:
- Sleep het formulier-widget op de plek in de pagina waar het formulier moet verschijnen. Zo krijg je direct een basisformulier met 3 velden.
- Verwijder het veld voor de omschrijving.
- Wil je nog andere formuliervelden toevoegen? Klik dan op “Item toevoegen” voor extra velden.
- Wijzig je formulier zodat het voldoet aan je verwachtingen. Misschien wil je de velden op één regel plaatsen of wil je de kleuren en afmetingen aanpassen.
Formulier actie instellen
Standaard wordt elke formulier inzending door Elementor binnen WordPress opgeslagen. Dit gaan we nu veranderen.
- Verwijder de opties Inzendingen verzamelen en E-mail bij “Acties na indienen”. Je mag de eerste optie natuurlijk ook laten staan als een soort backup.
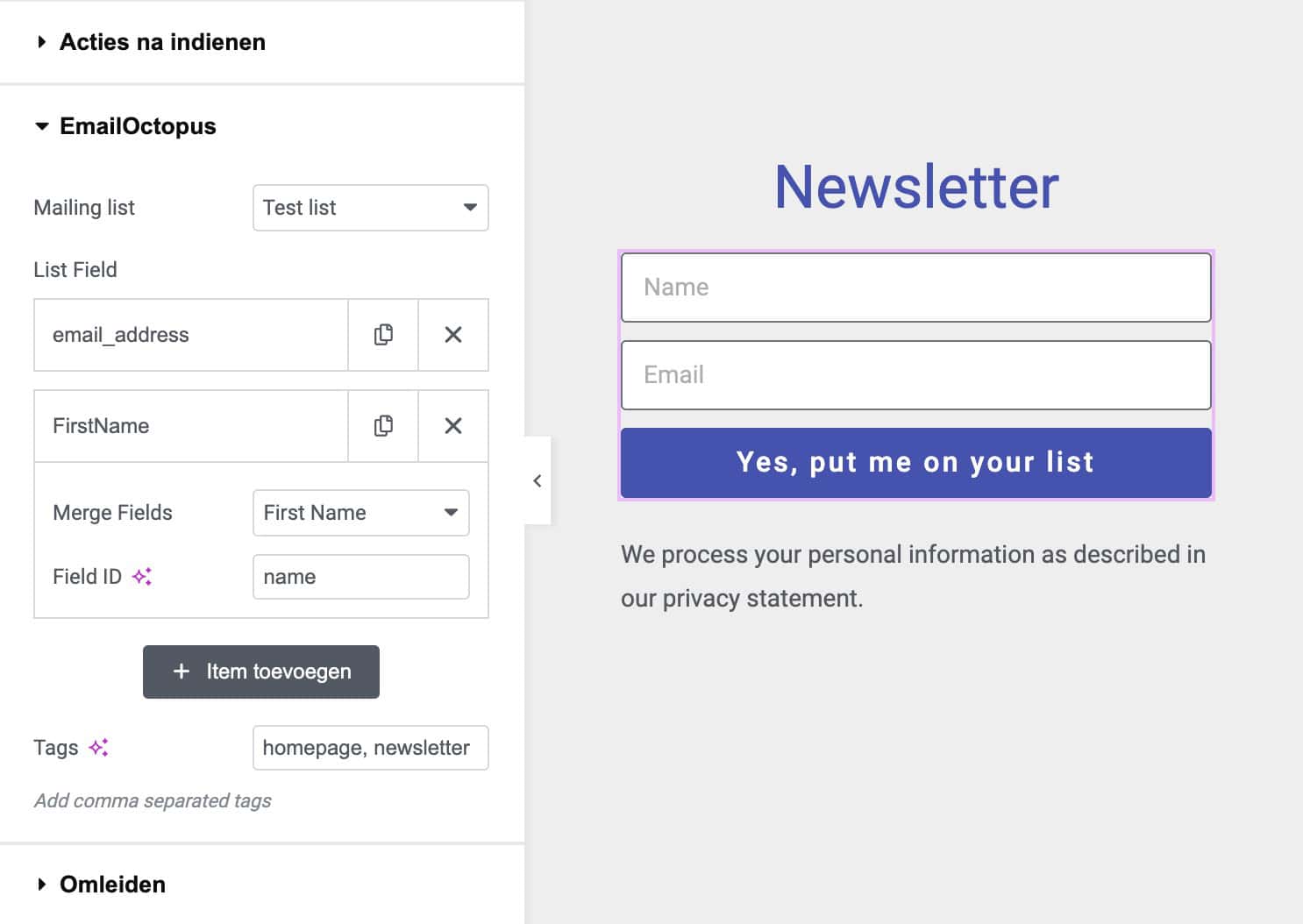
- Kies nu als actie de naam van je e-mailmarketing provider, voor onze handleiding is dat EmailOctopus.
- Open nu het tabje met deze naam en kies dan de gewenste mailinglijst uit het keuzemenu.
- Koppel nu de verschillende formulier velden met de “merge fields” die voor EmailOctopus beschikbaar zijn. Dat zijn o.a. “email_address > email” en “FirstName > name”.
- Maak nog een tag aan om bij te houden waar de inschrijving vandaan komt. Wij hebben in ons voorbeeld “homepage” ingevoerd. Je kan de tags in EmailOctopus gebruiken voor segmentaties of filters.

Elementor Form Actie voor EmailOctopus
Dit is maar een simpel voorbeeld van een inschrijfpagina voor je nieuwsbrief. Misschien wil je de “inschrijving” combineren met een Freebie. In dit geval maak je een extra veld aan (type checkbox) en via dit veld vraag je om toestemming voor het verzenden van een nieuwsbrief.
Dit veld koppel je dan met het merge field “newsletter” bij de EmailOctopus actie. Door deze instelling wordt dan voor de inschrijver een tag met de naam “newsletter” aangemaakt. Deze tag kan je dan weer gebruiken voor segmentatie.
Gebruik je verschillende formulieren, bijvoorbeeld inschrijfformulieren en formulieren voor het aanbod van freebies? Dan kan je het beste bij de inschrijfformulier ook de tag “newsletter” opgeven. Zo zie je in EmailOctopus altijd wie een nieuwsbrief mag ontvangen en wie niet.
Optioneel: Bedankpagina aanmaken en koppelen
Na de inschrijving kan je ervoor kiezen om de bezoeker door te sturen naar een bedankpagina. Op zo een pagina kan je naast “Dankjewel” zeggen, de bezoeker ook over andere dingen informeren. Bijvoorbeeld een speciale dienst of aanbieding.
- Maak eerst een pagina aan met de gewenste informatie.
- Zorg ervoor dat deze pagina niet in Google wordt geïndexeerd. Dat kan je doen met behulp van een SEO plugin zoals SEOPress of Yoast SEO.
- Ga nu terug naar de pagina met je inschrijfformulier en kies bij de formulier acties “Omleiden”.
- Geef dan bij “Omleiden” de URL op van je bedankpagina.
Gebruik je geen bedankpagina, dan kan je beter ook de standaardformulier berichten aanpassen. Dit kan je doen via Aanvullende opties > Aangepaste berichten.