Posts en taxonomieën (bijvoorbeeld categorieën) hebben standaard niet zoveel verschillende velden. Wil je de informatie iets meer “verdelen” op een pagina, dan is het vaak noodzakelijk om extra velden aan te maken. WordPress is hiervoor al voorbereid, maar met de plugin Advanced Custom Fields (ACF) heb je het voordeel van een mooi interface en je kan ook nog verschillende soorten velden aanmaken.
Waarom zijn extra velden belangrijk?
Zoals genoemd, het aantal standaard velden is erg beperkt. Wil je bijvoorbeeld de informatie op een product archiefpagina verdelen over twee secties, dan is dat met de standaard velden niet mogelijk.
Wat kan je nog verder met extra velden realiseren?
- Inhoud en design worden van elkaar gescheiden. Je medewerker die de producten invoert kan bijvoorbeeld niet het design van de productpagina veranderen.
- Je kan de inhoud van een veld valideren. Je kan er een verplicht veld van maken of een min/max lengte opgeven.
- Het is mogelijk om de veldinformatie ook op een ander soort pagina te tonen. Bijvoorbeeld het merklogo tonen op een productpagina.
Waar kan ik overal extra velden aanmaken?
Je kan extra velden in principe overal aanmaken. Voor de weergave is het soms wel beperkt. Zo kan je de velden voor een productpagina eenvoudiger tonen dan de velden van een bestelling in je orderbevestigingsmail. Beide zijn mogelijk maar voor de laatste optie moet toch extra PHP code worden geschreven. Hetzelfde geldt voor taxonomieën, een veld voor de archiefpagina is makkelijk te tonen in je webshop, maar dezelfde informatie bij een product tonen vereist meer programmeerkennis.
Welke soorten velden kan ik met ACF aanmaken?
Het aantal soorten velden dat je met ACF kan aanmaken is vrij groot en nog groter wanneer je de Pro versie gebruikt, Denk aan bijvoorbeeld:
- Eenvoudige velden (tekst, nummer, e-mail of URL)
- Afbeeldingen, deze is vergelijkbaar met het veld van de uitgelichte afbeeldingen
- Velden voor datum en tijd
- Wysiwyg-Editor
- Keuzevakjes/rondes en select menu’s
- Koppelingen met andere posts of taxonomieën
- Google Maps
- Kleurenkiezer
Daarnaast zijn er nog speciale velden die de indeling of relatie van velden bepalen. De opties zijn erg uitgebreid. Wil je nog meer weten, bezoek dan de ACF website of probeer de gratis versie van de plugin. Wij gebruiken ACF voor bijna elke website.
Voorbeeld: Extra veld voor de productcategorie pagina’s
Voor productcategorieën hebben we al een veld voor de omschrijving. Nu willen we graag een extra veld toevoegen zodat we bovenaan een korte intro tekst kunnen plaatsen en onderaan de langere omschrijving. Om het simpel te houden voegen we 1 nieuw veld toe voor de tekst onderaan de pagina en bij de standaard omschrijving vullen wij de intro tekst in. Het veld aanmaken gebeurt met de volgende stappen.
- Installeer indien nodig de ACF plugin en ga naar Aangepaste velden > Nieuw toevoegen
- Geef een naam op voor de groep en klik dan op “Veld toevoegen”.
- Kies bij veldtype “Wysiwyg-editor” en kies voor het veldlabel de naam “Uitgebreide omschrijving”. De veldnaam wordt van het label afgeleid.
- Scroll nu naar beneden naar de instellingen en kies als Regel: Deze veldgroep weergeven als Taxonomie is gelijk aan Categorie (product_cat)
- Klik bovenaan op Wijzigingen opslaan.
Wanneer je nu een productcategorie bewerkt zie je onderaan een extra invoerveld voor de uitgebreide omschrijving.
Hoe kan ik de inhoud van de velden op mijn website tonen?
Het aanmaken van een veld met ACF is vrij eenvoudig en eenvoudige velden (tekst, URL, etc) kunnen met behulp van een shortcode worden ingevoerd. Maar in de meeste gevallen is dat niet genoeg. Het veld voor de extra omschrijving bij de productcategorie moet je toch rechtstreeks via het thema invoeren of nog beter met behulp van een hook in het functions.php bestand van je child theme.
Met behulp van onderstaande code wordt de invoer van je veld onderaan de productenlijst getoond. Met de opgave van een extra voorwaarde zorgen wij ervoor dat de tekst alleen op de eerste pagina van het archief wordt getoond.
Heb je dit snippet gebruikt voor je eigen webshop met WooCommerce en wordt je tekst niet getoond? Dan is het mogelijk dat je thema dit standaard WooCommerce hook heeft uitgeschakeld.
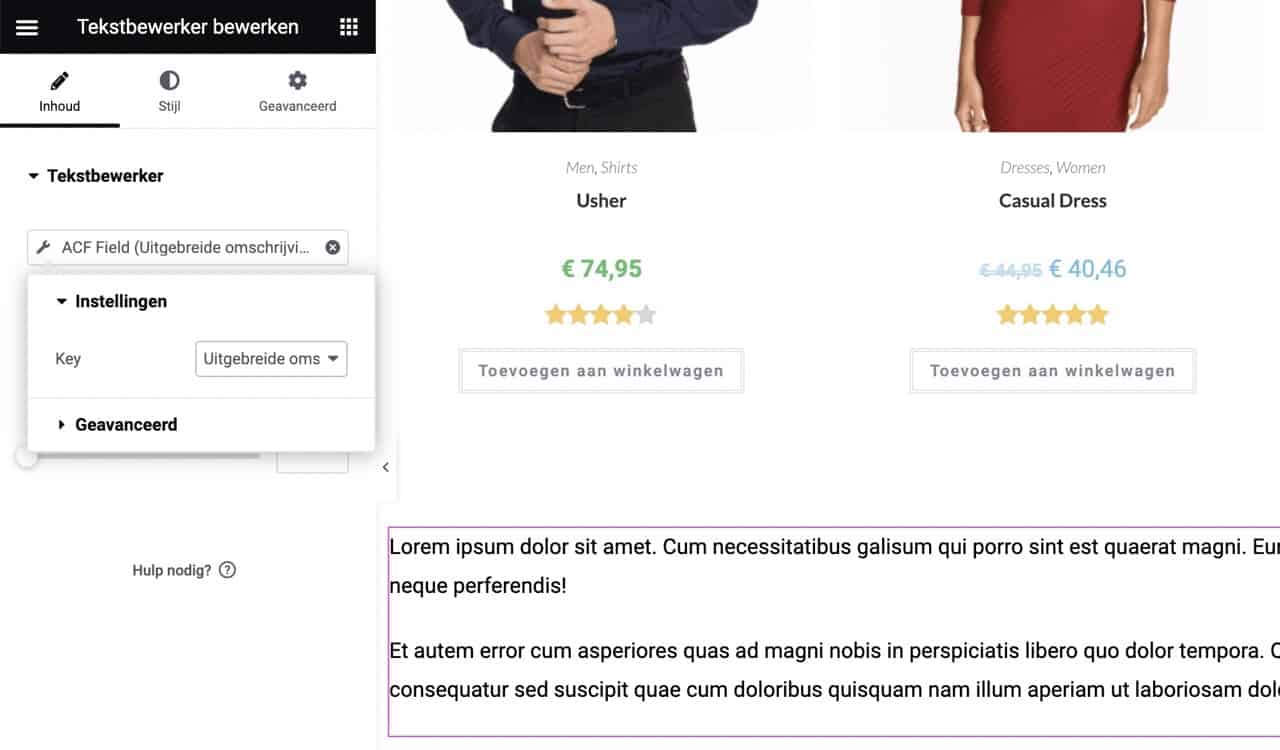
Extra velden toevoegen met behulp van Elementor Pro
Werk je met Elementor dan kan je in plaats van het action hook ook een template aanmaken voor je productcategorieën. Op deze manier kan je de pagina zelf opmaken en onderaan een “Tekstbewerker” widget toevoegen en de waarde van het veld met de dynamische functie koppelen.