Wanneer klanten mij vragen om een evenementen- of activiteiten kalender voor hun WordPress website te bouwen, dan denk ik vaak: Komt dat wel goed?
Ik wil niet zeggen dat zo’n event kalenderfunctie erg ingewikkeld is, maar het zijn vooral de beschikbare event plugins voor WordPress die het lastig maken. Sommige (gratis) plugins zijn erg beperkt en vaak is ook de weergave van de verschillende pagina’s niet zo bijzonder. Vaak moeten de template bestanden worden aangepast zodat evenementen kalender past bij de website en de wensen van de klant
Welke opties zijn er dan voor je evenementen kalender in WordPress?
Voor WordPress zijn er verschillende plugins beschikbaar. De meest gebruikte plugin is The Events Kalender met meer dan 700.000 actieve installaties. Als er zoveel gebruikers zijn, dan moet het toch goed zijn zou je denken. Helaas ontbreekt in de gratis versie een belangrijke functie: terugkerende evenementen.
Voor veel websites zijn terugkerende evenementen erg belangrijk en dat is dan ook een van de redenen dat ik voor een andere plugin kies, namelijk Event Organiser van Stephen Harris. Met meer dan 20.000 actieve installaties is deze plugin veel minder populair, maar het project is zeker net zo goed als de andere plugin en wordt actief ontwikkeld. De gratis versie heeft de meest belangrijke functies en wil je meer dan kan je voordelig upgraden naar de Pro versie.
Evenementen pagina’s bouwen met Elementor Pro
Wanneer je op zoek gaat naar mogelijkheden om je event pagina’s in Elementor te bouwen, dan zal je vrij snel vastlopen. De beschikbare event plugins ondersteunen Elementor bijna niet. Er zijn plugins die dat wel kunnen, maar die zijn niet flexibel of er ontbreken belangrijke functies.
In de volgende handleiding laat ik je zien hoe je met Event Organiser en Elementor Pro wel een evenementen- of activiteitenkalender kan bouwen. Met de gratis versie van Elementor kan je helaas geen (dynamische) templates aanmaken.
Voorbereidingen
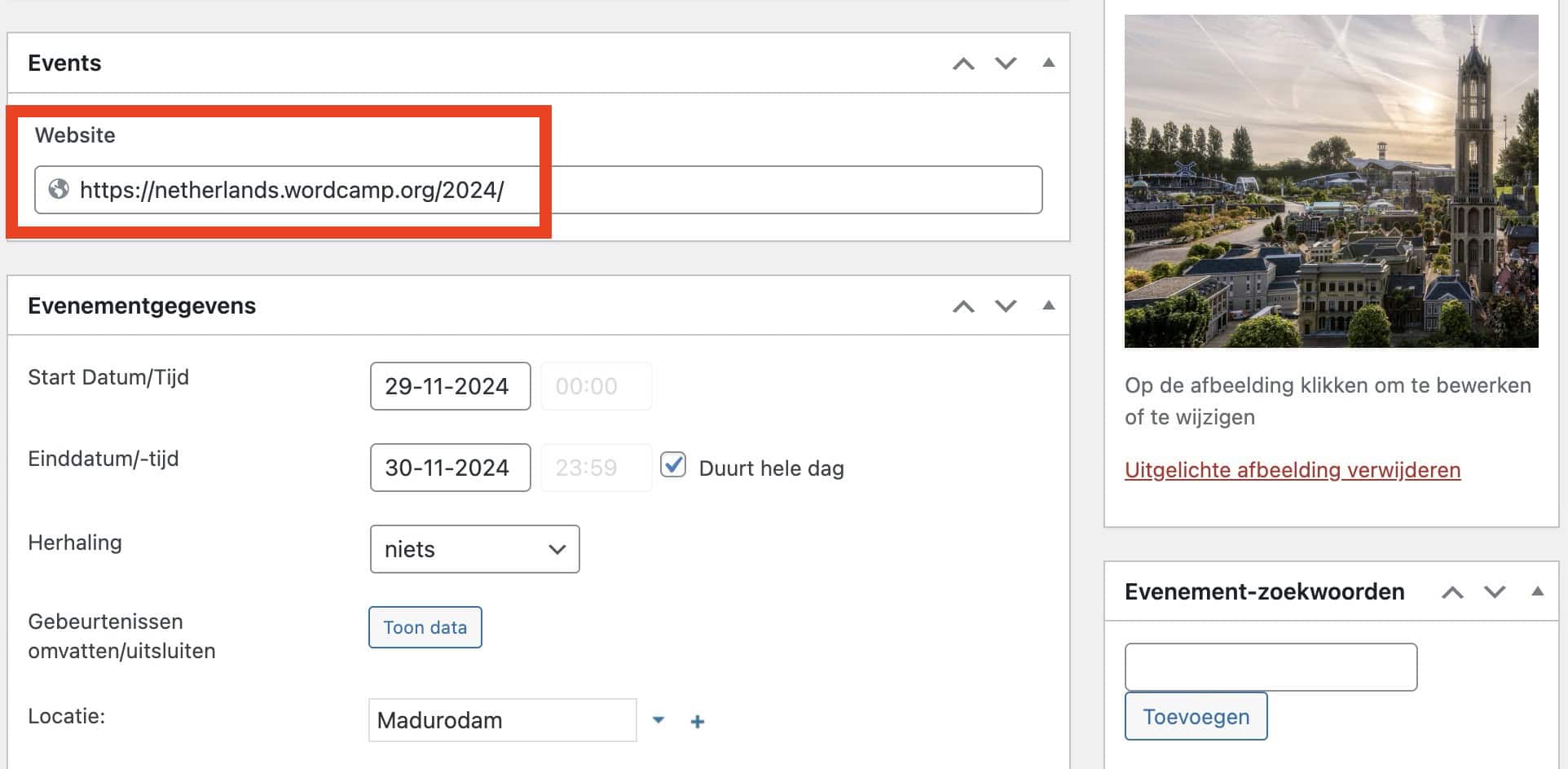
Installeer eerst de plugin Event Organiser en de plugin Advanced Custom Fields – ACF (deze plugin staat niet in de WordPress Repository). Maak hier een eigen veld aan voor de “Website” van een evenement. Heb je eerder nog niet met ACF gewerkt? Lees dan even onze handleiding Eigen velden aanmaken met ACF. Voer dan een aantal evenementen in zodat je gelijk wat event data hebt bij het bouwen van de templates.

ACF veld voor de event website
Om de gewenste event informatie van Event Organiser te tonen, heb ik een aantal shortcodes geschreven. Deze kan je hier ophalen en in het functions.php bestand van je child theme plakken.
Elementor templates downloaden
Wil je starten met onze voorbeeld templates en deze dan naar je eigen wensen aanpassen?
Overzicht met evenementen bouwen
Voor het overzicht met evenementen bouwen we een template van het type “Archief”. Omdat de volgorde van de events wordt bepaald door het eventdatum, werkt het niet met een gewone pagina!
- Maak een template aan van het type “Archief” (via Templates > Nieuwe toevoegen)
- Maak dan in Elementor een sectie aan en sleep daar de widget “Loop raster heen”.
- Klik bij de widget via tabje Inhoud > Layout op “Maak template” om zo een nieuw loop template aan te maken.
- In het nieuwe scherm kan je nu de widgets voor de loop plaatsen: Titel en uitgelichte afbeelding.
- Achter de titel willen wij een link plaatsen die lijdt naar de event detailpagina. Om voor de terugkerende evenementen de juiste URL te plaatsen, gebruiken we ook hier een dynamisch tag van het type “Shortcode”. Klik op de moetsleutel en plak daar deze code
[fw_eo_detail_url] - Plaats onderaan de titel het shortcode widget met deze code
[fw_eo_simple_date] - Wanneer je de loop template hebt gestyled, klik je op “Opslaan” om zo terug te keren naar het archief template.
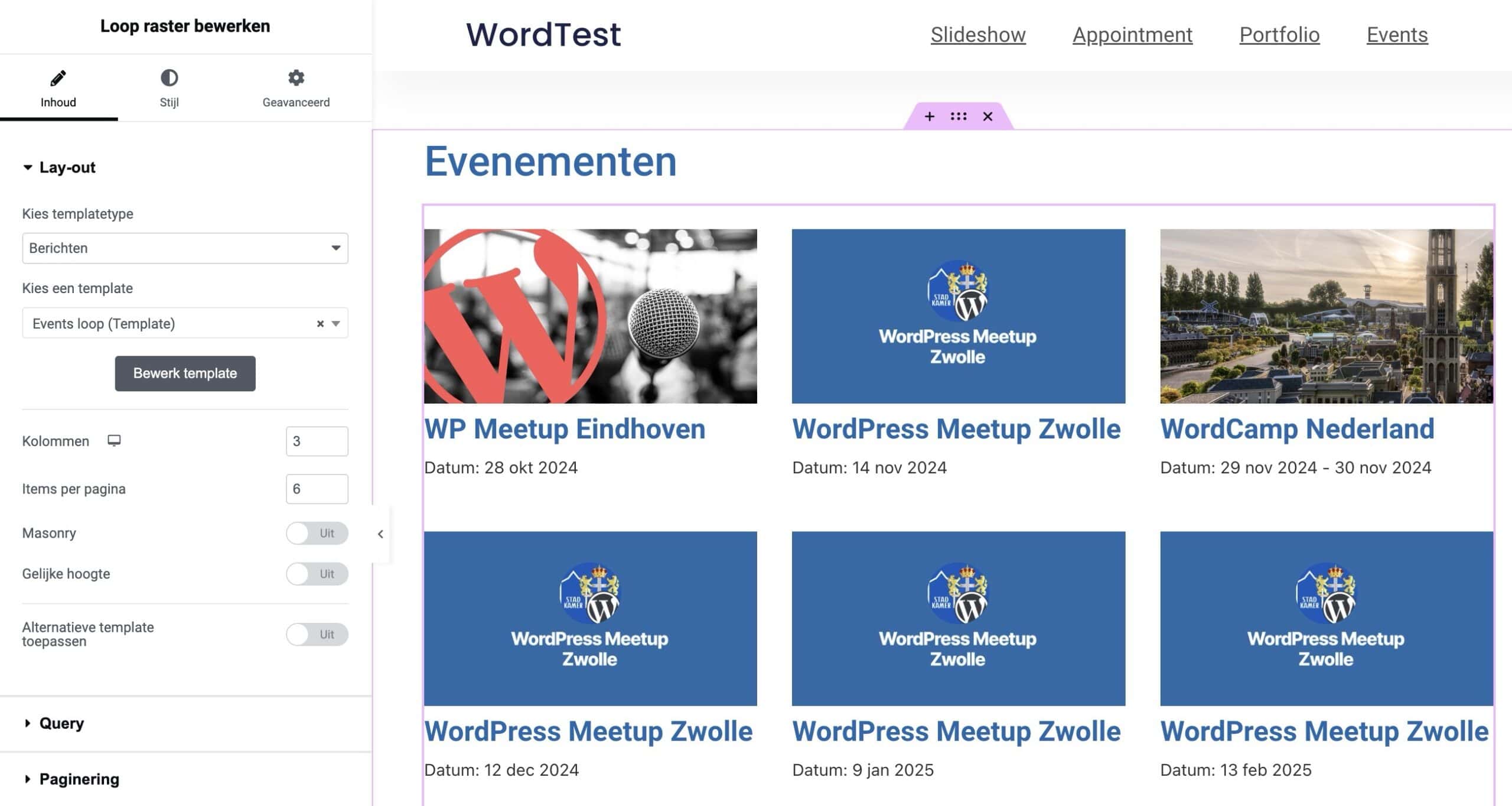
- Kies bij de layout instellingen van je Loop raster widget het gewenste aantal kolommen en posts en bij Query kies je als bron “Huidige Query”.
- Voeg een titel toe met de widget “Archief titel” en klik op de moersleutel om zo de “Context instelling” uit te zetten.
- Klik op “Publiceren” en kies bij “Weergave voorwaarden”: Evenementen archief, Alle locaties en Alle categorieën.

Evenementen overzicht template
Dat zijn zover de stappen voor je event overzicht, tijd voor de event detail pagina template.
Evenement detail pagina
Voor de detailpagina maken wij een template met de volgende onderdelen: event naam, omschrijving, afbeelding en de event data.
- Maak opnieuw een template aan, maar deze keer van het type “Enkelvoudig bericht”.
- In het werkgebied van Elementor sleep je eerst de widget “Bericht titel”. Samen met de widget wordt ook gelijk een container/sectie geplaatst.
- Sleep nu onder de eerste sectie nog meer containers zodat je een sectie hebt met twee kolommen.
- Sleep nu naar de linker kolom een afbeelding widget en kies via de dynamische button “Uitgelichte afbeelding”.
- Sleep nu rechts een eenvoudige koptekst voor de titel “Event detail”.
- Dan plaats je in de rechter kolom twee keer een shortcode widget. De eerste krijgt de code
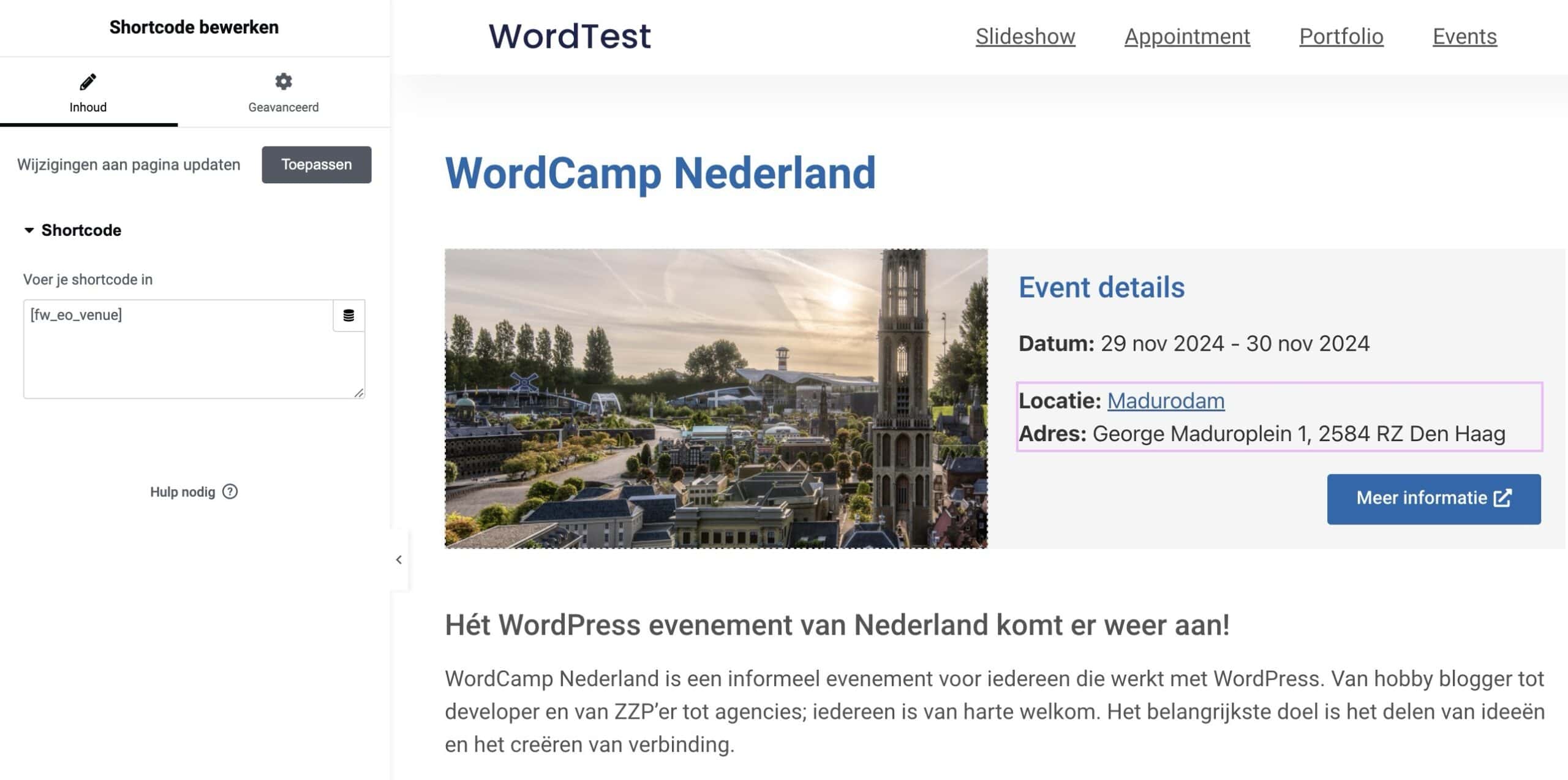
[fw_eo_date_time]en bij de tweede voer je[fw_eo_venue]in. - Sleep nu een button naar de rechte kolom en kies als dynamische link “ACF URL-veld”. Klik op de moersleutel en kies hier “Website”.
- Sleep nu een nieuwe container onderaan de eerste sectie. Hier plaats je de widget “Bericht inhoud”.
- Maak je template verder op en klik dan op “Publiceren”.
- Geef Evenementen – Alle op als “Weergave voorwaarde”.

Evenement detail template
Je ziet dat wij voor de templates vooral de standaard dynamische widgets van Elementor Pro hebben gebruikt. Waar geen widget beschikbaar is, hebben we een shortcode gebruikt.
Een lijst met evenementen op een pagina tonen
Wil je maar 3 of 4 aankomende events op de homepage tonen? Dan zal je snel merken dat de posts widgets deze niet in de juiste volgorde tonen. Dat komt omdat de Event Organiser plugin ook herhalende events ondersteund en daarom de volgorde op “Datum” niet werkt.
Gelukkig heeft Elementor de optie voor een Query ID, deze staat op het tabje “Geavanceerd”. Geef hier bijvoorbeeld “lastevents” op en plaats dan de volgende code in het functions.php bestand van je child theme.