Misschien heb je met Elementor al eerder secties als template opgeslagen en deze gebruikt als header, footer of op verschillende plekken van je website. Dit soort templates zijn best statisch en worden meestal ingevuld via het Elementor interface. Maar wist je dat Elementor templates ook dynamisch kunnen worden ingevuld?
Via deze handleiding laat ik je zien hoe je gehele pagina’s, blogposts en categorieën met een Elementor template kan opmaken.
Hoe verschillen Elementor templates van WordPress templates?
Een WordPress thema of template zijn een uitbreiding van het WordPress CMS. Hier wordt met behulp van PHP code the inhoud van de database ingelezen en met HTML/CSS code opgemaakt. Wil je een themabestand aanpassen, dan moet je deze op de webserver aanpassen.
Bij een Elementor template werk net als bij pagina’s of secties via de Elementor page builder. Met de dynamische functies van Elementor Pro laad je dan de gegevens in je template. Hierbij hoef je geen code te schrijven.
Wat zijn de voordelen?
Door het gebruik van een Elementor template zijn er naast tijdsbesparing nog een aantal andere voordelen.
- Inhoud en design zijn van elkaar gescheiden – Op deze manier kan je het design in één keer aanpassen.
- Consistent design – Je stijl is op elke pagina (waar een template is gebruikt) gelijk.
- Je design is beschermt tegen ongewenste wijzigingen – Werk je samen met een team? De inhoud wordt via de WordPress editor ingevoerd.
Welke Elementor templates kan je aanmaken?
In principe kan je met Elementor een template aanmaken voor elke soort post/pagina en voor taxonomy archieven. Daarnaast zijn er ook functies voor de 404 pagina en voor zoekresultaten.
Elementor Pro heeft ook standaard functies (widgets) voor WooCommerce. Hiermee kan je de gehele productcatalogus bouwen en alle winkelpagina’s (winkelwagen, afrekenen en mijn account) opmaken.
In deze handleiding laten we je zien hoe je een drietal Elementor templates kan aanmaken
Elementor template aanmaken
De basis voor het bouwen van een Elementor template verschilt in principe niet per type. Voor sommige Elementor templates heb je wel extra widgets waardoor het bouwen dan sneller gaat.
Je kan voor elk type template meerdere varianten aanmaken. Je bepaald bij de publicatie onder welke voorwaarde een template wordt gebruikt
Voorbeeld 1 – Pagina template
Een pagina template is erg voordelig voor o.a. standaard pagina’s zoals privacy en andere voorwaarden.
- Via het dashboard ga je naar Templates > Nieuw toevoegen
- Kies in het volgende scherm “Enkelvoudige pagina”, geef de template een naam en klik op “Template aanmaken”.
- In het volgende scherm zie je een aantal voorbeeld templates, maar deze gaan we deze keer niet gebruiken. Sluit het pop-up via het kruisje boven rechts.
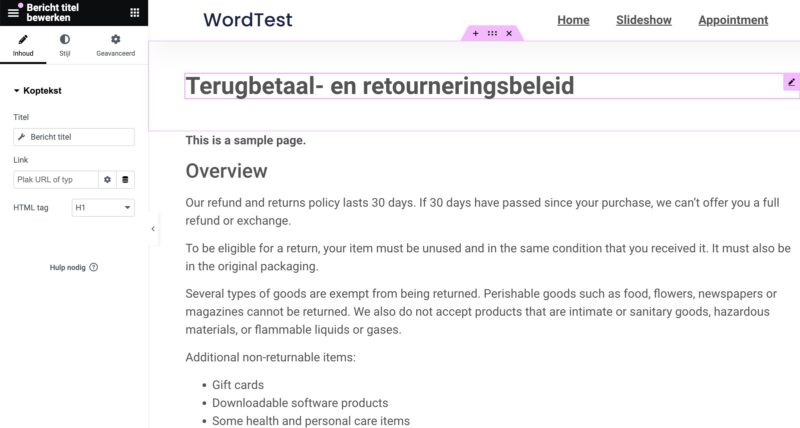
- Je ziet nu een leeg werkgebied. Je ziet links een aantal widgets die speciaal voor dit type template bedoeld zijn.
- Sleep de widget met de naam “Bericht titel” naar het werkgebied. Naast een titel element wordt er ook een container toegevoegd.
- Je ziet nu de titel van de meest recente blogpost of de naam van je template. Klik nu op het tandwiel (boven in het midden of onder rechts) en kies “Preview settings”. Kies in het select menu “Pagina” en kies daaronder een pagina die in de voorbeeldweergave wil gebruiken. Klik op “Toepassen en bekijken”.
- Plaats nu het widget met de naam “Bericht inhoud” onder de pagina titel.
- Publiceer de template, wanneer je de template volledig hebt opgemaakt. Kies “Pagina’s” als “Weergave voorwaarde”.
Voorbeeld 2 – Blogpost template
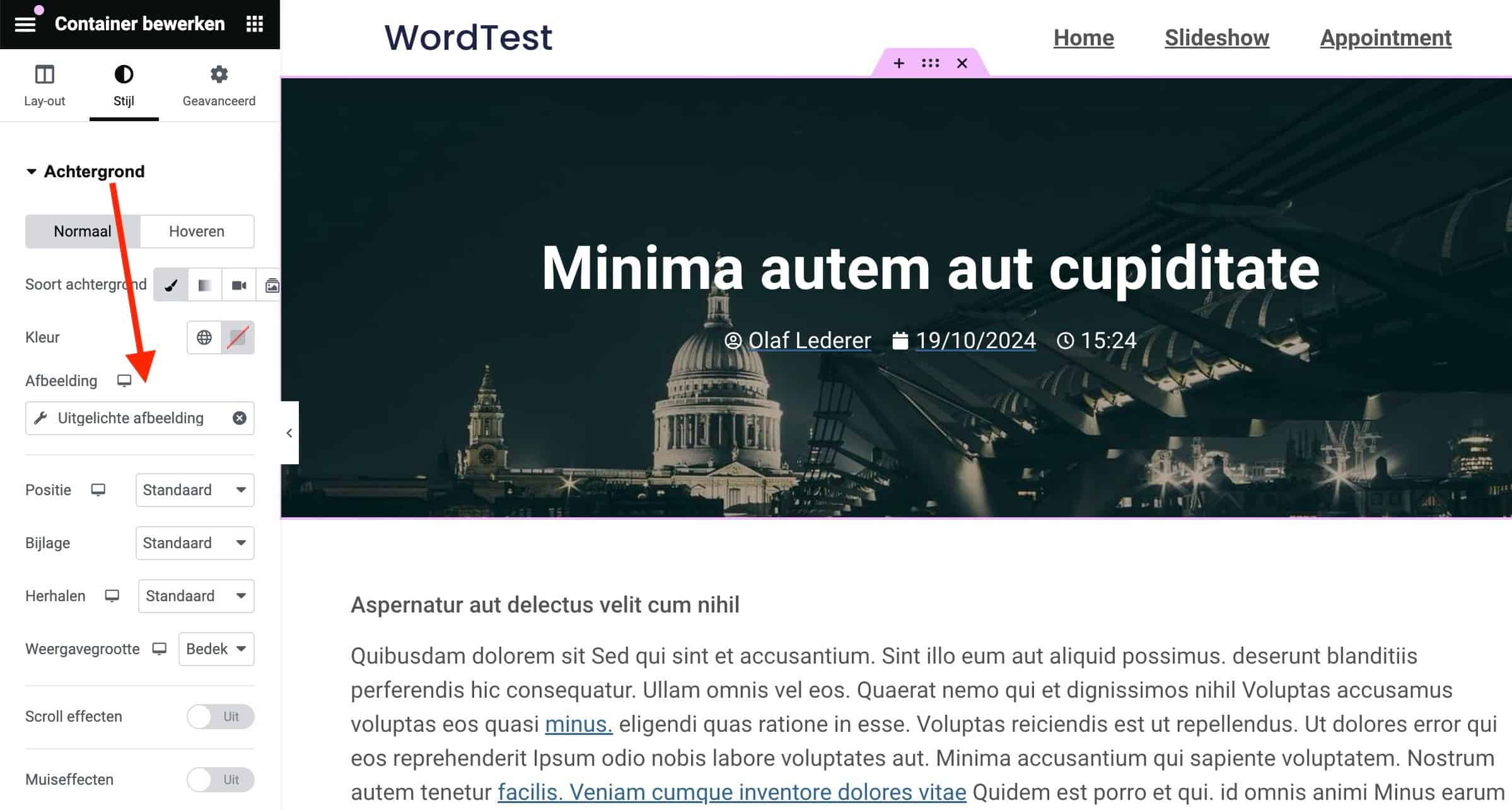
Voor de blogposts gaan wij een template maken met bovenaan een header waar de uitgelichte afbeelding als achtergrond wordt getoond en daaronder de inhoud van het Bericht. Aan het einde van de pagina plaatsen we dan nog 3 gerelateerde berichten.

Elementor template voor blogposts
- Maak een nieuw template op dezelfde manier aan als bij de pagina template. Het enige verschil is dat je voor het type template “Enkelvoudig bericht” kiest.
- Wanneer je terechtkomt in je werkgebied dan zie je weer de widgets die je voor dit type template kan gebruiken.
- Kies als eerst een nieuwe container voor de header en kies voor de achtergrond “Uitgelichte afbeelding”. Zet ook nog de overlay functie aan zodat de titel beter leesbaar wordt.
- Plaats in de header de widget “Bericht titel” en misschien nog de “Bericht info” widget.
- Plaats daaronder de widget “Bericht inhoud” in een nieuwe container.
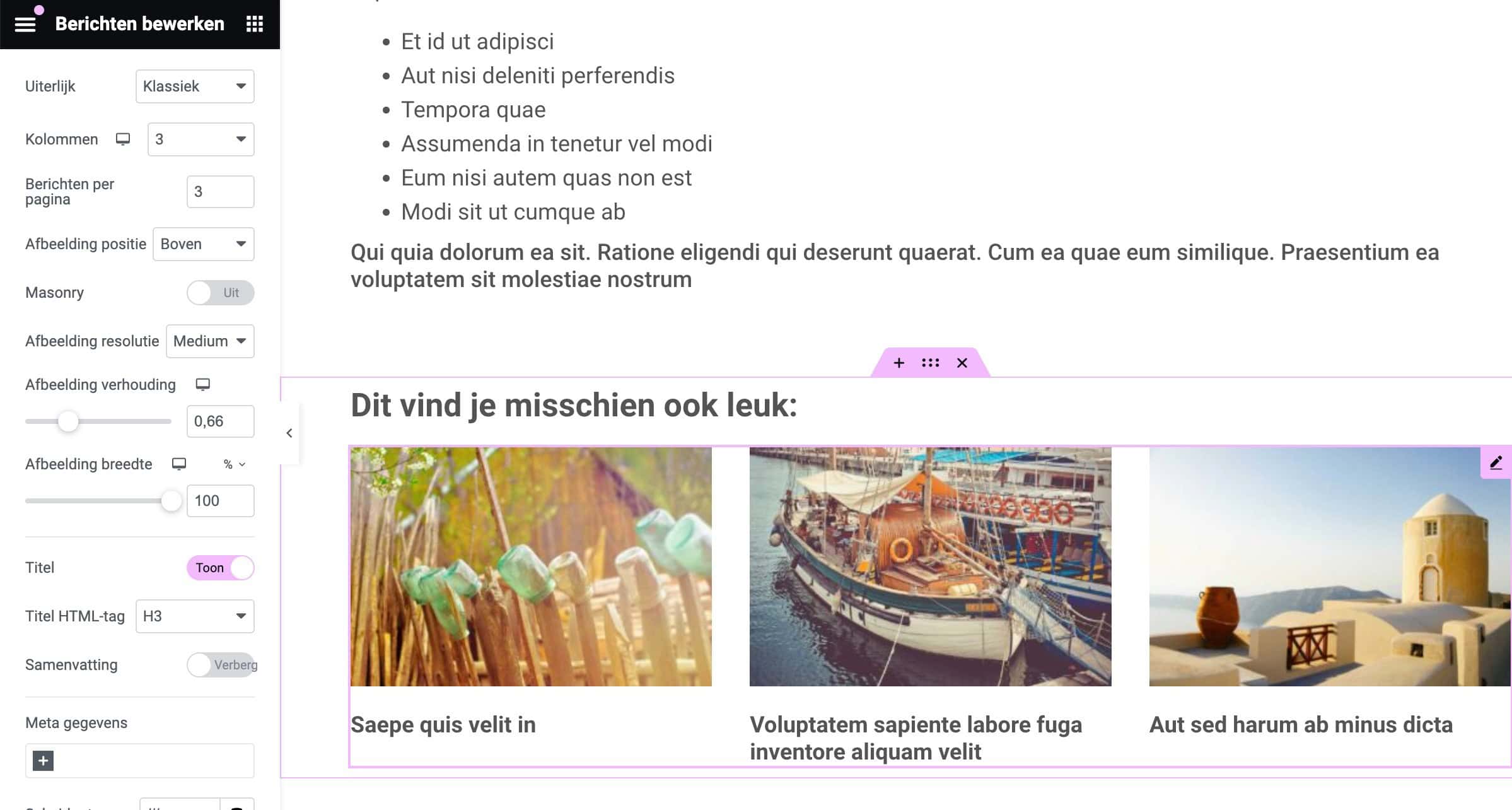
- Voor de gerelateerde berichten gebruiken wij de “Berichten” widget. Plaats deze onder de inhoud in een nieuwe container. In het tabje “Query” kies je als bron “Gerelateerd”. Vergeet ook niet om een titel bovenaan te plaatsen.
- Is je template klaar voor publicatie? Kies dan tijdens het publiceren “Berichten” als “Weergave voorwaarde”.

Voorbeekd gerelateerde berichten
Voorbeeld 3 – Categoriepagina
Met het laatste voorbeeld maken we een template aan voor de categorieën. Bovenaan plaatsen wij de categorie naam, daaronder een (korte) omschrijving en dan de posts.
- Maak opnieuw een template aan en kies bij het type template “Archief”.
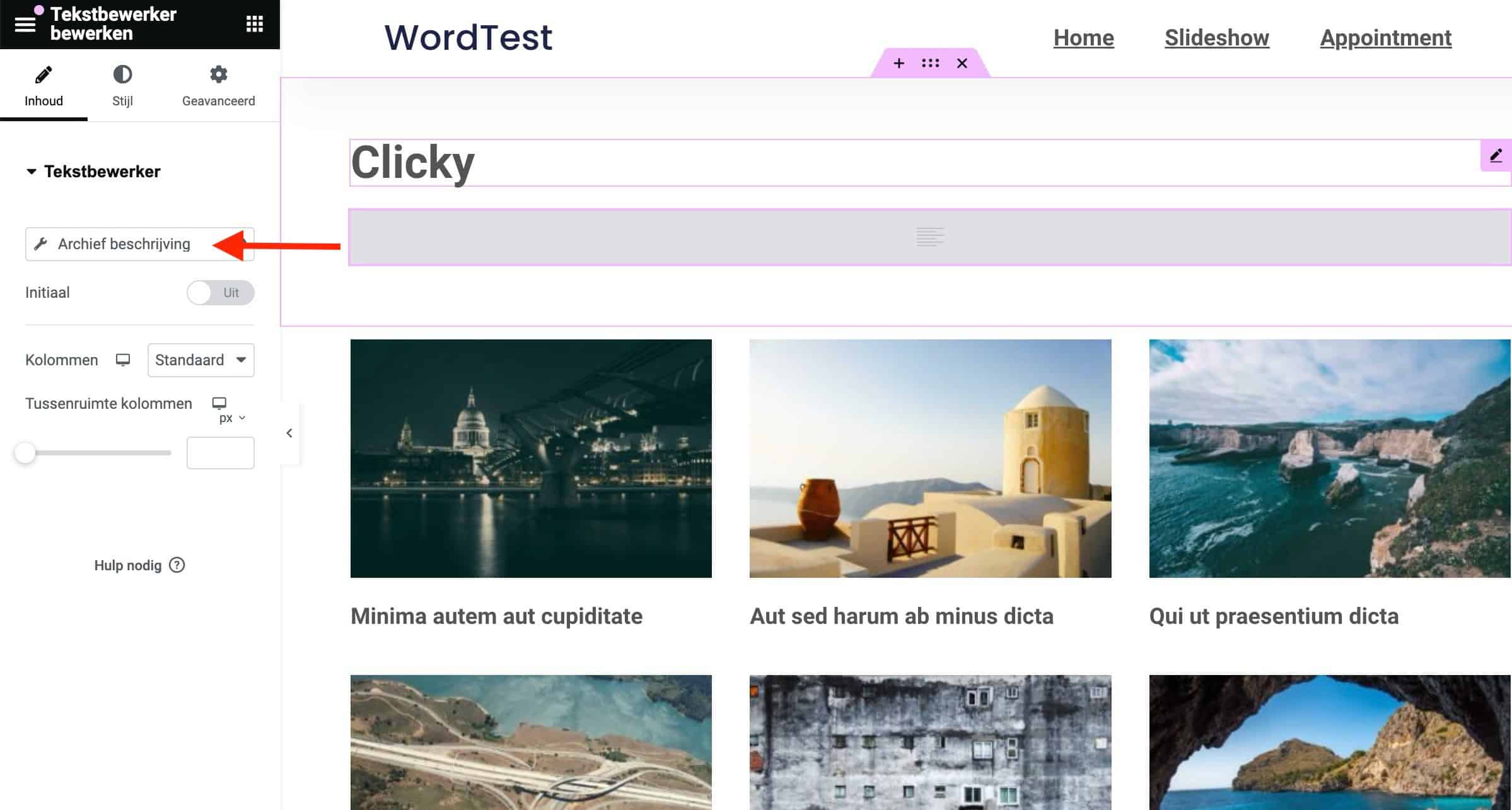
- Via het werkgebied plaats je de titel in een nieuwe container. Gebruik hiervoor de widget “Archief titel”.
- Voor de categorie omschrijving is er geen eigen widget. In plaats daarvan gebruiken wij de “Tekstbewerker” widget. Hier kan je dan als dynamische tag “Archief beschrijving” kiezen.
- Plaats hieronder de widget “Berichten”. Dat kan je op dezelfde manier doen als eerder bij de gerelateerde berichten (zie Blogpost template). Via het tabje “Query” kies je nu de optie “Huidige query”.
- Maak je template op en klik dan op “Publiceren”.
- Kies in het volgende scherm “Categorieën” als “Weergave voorwaarde”.

Elementor template voor categorieën
Dit waren mijn 3 voorbeelden voor een Elementor template. Ga ook aan de slag met de andere Elementor templates of maak verschillende templates voor bijvoorbeeld berichten in een bepaalde categorie of voor specifieke pagina’s.