Sinds de opkomst van het mobiele internet zijn responsive websites een must voor de meeste websites. Responsive websites zijn niet alleen voor de bezoeker toegankelijker, maar wordt de CSS stylesheet van een website ook veel geavanceerder. Een responsive design bestaat dus uit stijlregels voor desktop, tablet en smartphones. Gelukkig zijn er CSS frameworks die de basis voor een responsive websites bieden. Één van de populairste CSS frameworks is het Bootstrap framework.
Bootstrap is een HTML, CSS en JavaScript framework met een aantal handige functies en extra mogelijkheden. Het Bootstrap framework biedt u de mogelijkheid om sneller en beter responsive een professionele website te maken (of te wijzigen). In dit artikel tonen wij de meeste belangrijke kenmerken en een aantal bronnen die het werken met Bootstrap nog eenvoudiger maken. Voor een complete handleiding en voorbeelden kunt u natuurlijk ook de Bootstrap website bezoeken.
Voordelen en kenmerken van het Bootstrap framework
Responsive grid systeem
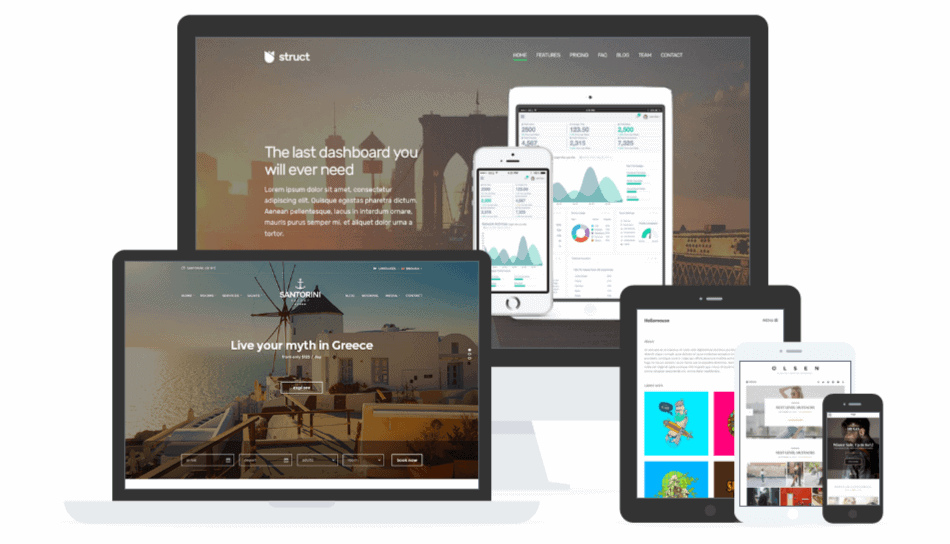
Voor de verschillende schermafmetingen moet een website zich automatisch kunnen aanpassen. Het “Grid” zorgt voor de verschillende weergaven. Natuurlijk heeft ook Bootstrap zo een soort grid die de volgende 4 afmetingen ondersteunt: zeer kleine schermen (smartphones), kleine schermen (tablets), middelgrote schermen (bijvoorbeeld laptops) en grote schermen (desktop PC’s)
Standaard functies
Gebruik Bootstrap voor het opmaken van eenvoudige HTML elementen, maar ook voor tabellen, formulieren, buttons, afbeeldingen en nog veel meer. Alle HTML elementen krijgen door Bootstrap een professioneel uiterlijk.
Geavanceerde functies
Complexe formulieren of navigatiestructuren opmaken wordt extra eenvoudig met Bootstrap. Ook andere componenten zoals breadcrumbs, pagination links, labels, badges, list groepen en panels zien er geweldig uit. Indien u de Bootstrap JavaScript functies inschakelt, zijn er een aantal complexe componenten en functies mogelijk: dialoogvensters, boxen met tabjes, tool tips, sliders en meer.
Eenvoudig en flexibel in gebruik
Door Bootstrap krijgen de HTML elementen een bepaalde style. Kiest u de desbetreffende CSS style class, dan wordt het HTML element veranderd zoals door Bootstrap bepaald. Wilt u de stijl dan toch iets anders, dan hoeft u alleen de afwijkende CSS style eigenschap te wijzigen.
Uitgebreide handleiding met voorbeelden
Een groot voordeel is de handleiding van Bootstrap. Alle componenten en opties hebben een duidelijk uitleg en beschikken over een voorbeeld. Omdat Bootstrap zo populair is, vindt u natuurlijk ook veel voorbeelden en informatie via Google.
Waar vind ik goede Bootstrap templates?
Veel website templates worden op basis van Bootstrap gebouwd omdat de ontwikkelaar hiermee tijd kan besparen en zo de ruimte heeft om meer op details te letten. Via de onderstaande websites kunt u een groot aantal premium templates kopen waarmee u een professionele en mooie website kunt maken.
CSSIgniter
Via deze website vindt u WordPress templates (gebaseerd op Bootstrap) voor alle soorten websites: restaurant websites, portfolio websites, webwinkels, blogs en nog veel meer.
Wanneer u een hosting klant bij finalwebsites bent, kunt u gratis gebruik maken van de templates die op CSSIgniter worden aangeboden!
{wrap}bootstrap
Op deze site verkopen verschillende bedrijven een groot aantal Bootstrap templates, voor zowel WordPress als ook voor “normale” HTML websites. Een aantal HTML website templates zijn erg uitgebreid en bevatten soms wel meer dan 20 voorbeeldpagina’s. Helaas is het aanbod van WordPress themes niet zo groot.
Themeforest (Bootstrap selectie)
Via Themeforest kunt u premium templates voor de meest verschillende websites kopen. Natuurlijk ook templates die gebaseerd zijn op Bootstrap. Onze link is een selectie van templates die gebaseerd zijn op dit framework.
Meer mogelijkheden met het Bootstrap framework
Eerder schreven wij al dat de populariteit van Bootstrap een groot aantal voordelen biedt. Dat is dus ook het geval wanneer het gaat om uitbreidingen of functies rondom Bootstrap.
Bootstrap Shortcodes for WordPress
Wanneer uw WordPress template is gebaseerd op Bootstrap dan wilt u natuurlijk ook binnen de pagina’s en blogposts gebruik maken van de Bootstrap componenten. Dit plugin levert de meest belangrijke functies via de WYSIWYG editor binnen WordPress. Met behulp van een dialoogvenster worden de aanwezige functies uitgelegd en met behulp van een shortcode worden de functies op de pagina of post toegepast.
wp-bootstrap-navwalker
Wanneer u op basis van een Bootstrap starter template een WordPress template wilt bouwen, dan heeft u dit script nodig voor de navigatie. Met behulp van dit script is het namelijk mogelijk om een WordPress menu te vertalen naar de HTML structuur die samenwerkt met Bootstrap.
Bootstrap Select
Dit jQuery plugin voor Bootstrap biedt extra mogelijkheden voor SELECT menu’s. Een standard SELECT menu element is maar beperkt te stijlen en het uiterlijk verschilt nog per webbrowser. Met dit plugin verandert u niet alleen het uiterlijk, maar worden ook extra opties beschikbaar, bijvoorbeeld: Multi select, live search, kleuren, iconen en nog veel meer.
Bootstrap Validator
Formuliervelden validatie is een belangrijke functie die in principe elk webformulier nodig heeft. Dit plugin voor Bootstrap maakt deze validatie op een eenvoudige manier mogelijk. U kunt de teksten voor de velden opgeven, de voorwaarde voor de validatie bepalen en natuurlijk kunnen alle soorten velden worden gevalideerd. Let op! Formulierveld validatie is een geavanceerd onderdeel van uw website.
Over Bootstrap is zeker nog veel meer te vertellen. Wij hopen dat deze korte review de mogelijkheden heeft duidelijk gemaakt en misschien wordt u straks, net als wij, een grote fan van dit geweldige CSS framework.
Gepubliceerd in: Webtools en functies